所属分类:web前端开发
在html5中,可以使用script标签通过 "src" 属性来导入外部js脚本文件,语法格式“<script type="text/javascript" src="js文件的路径" ></script>”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以使用script标签来外联js文件,例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
登录后复制HTML 5 <script>
<script> 标签用于定义客户端脚本,比如 JavaScript。
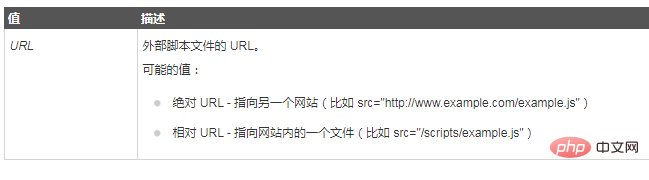
script 元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
<script src="URL">
登录后复制
注释:如果使用 "src" 属性,则 <script> 元素必须是空的。
推荐教程:《html视频教程》
以上就是html5怎么外联js文件的详细内容,更多请关注zzsucai.com其它相关文章!
