所属分类:web前端开发
解决方法:在相应的网站iis上添加视频类型即可。注意video所支持格式:Ogg是带有Theora视频编码和Vorbis音频编码的;MPEG4是带有H.264视频编码和AAC音频编码的;WebM是带有VP8视频编码和Vorbis音频编码的。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
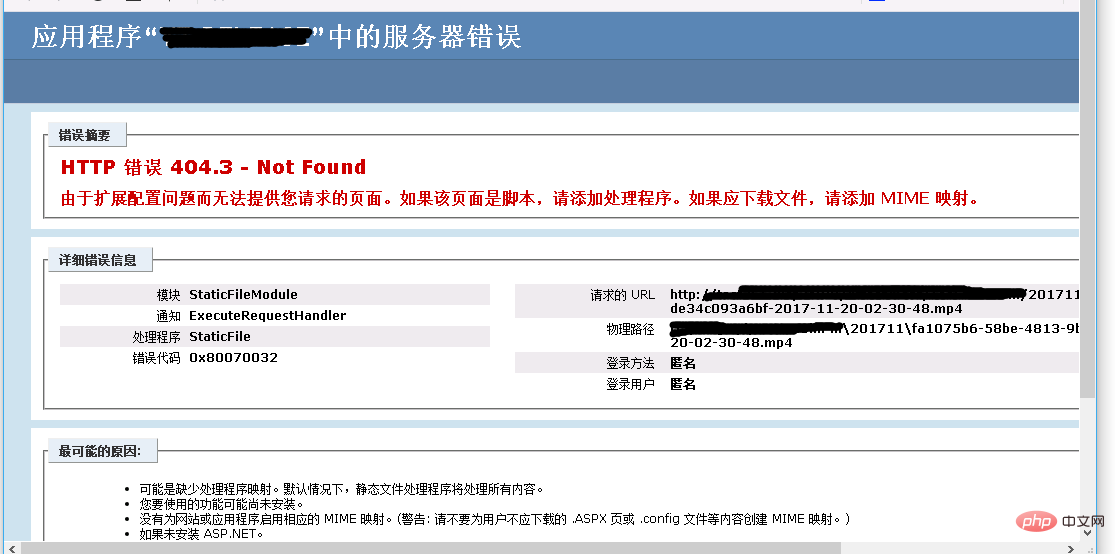
今天做上传视频功能发现上传的视频无法播放,打开请求地址跳出如下说明:

解决方案:
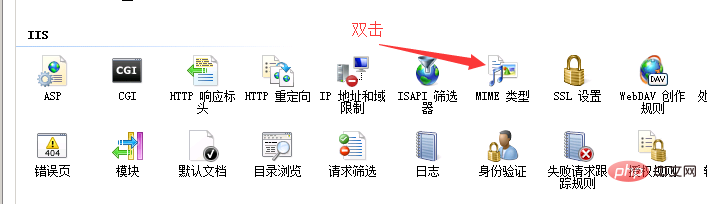
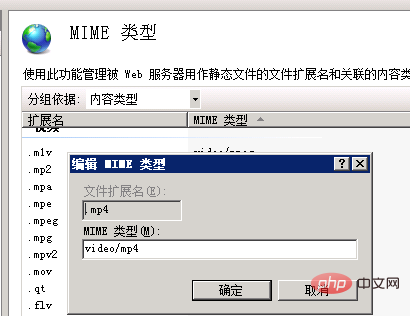
在相应的网站iis上添加视频类型;如图


这样就ok了,不过要注意video所支持的格式:
Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件
MPEG4=带有H.264视频编码和AAC音频编码的MPEG 4文件
WebM=带有VP8视频编码和Vorbis音频编码的WebM文件
推荐学习:html视频教程
以上就是html中的video无法播放怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
