所属分类:web前端开发
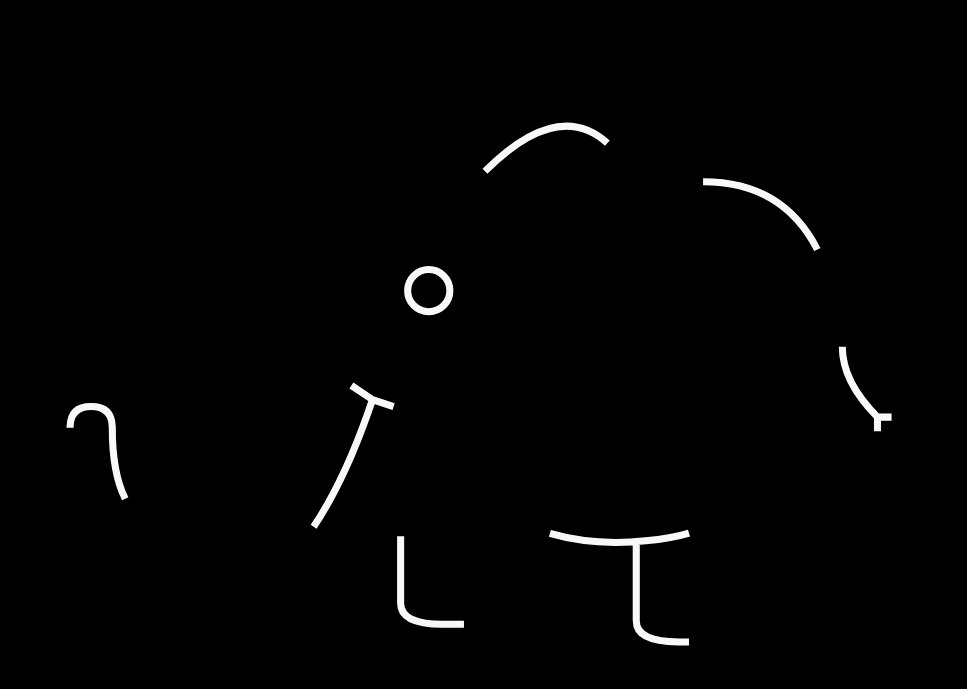
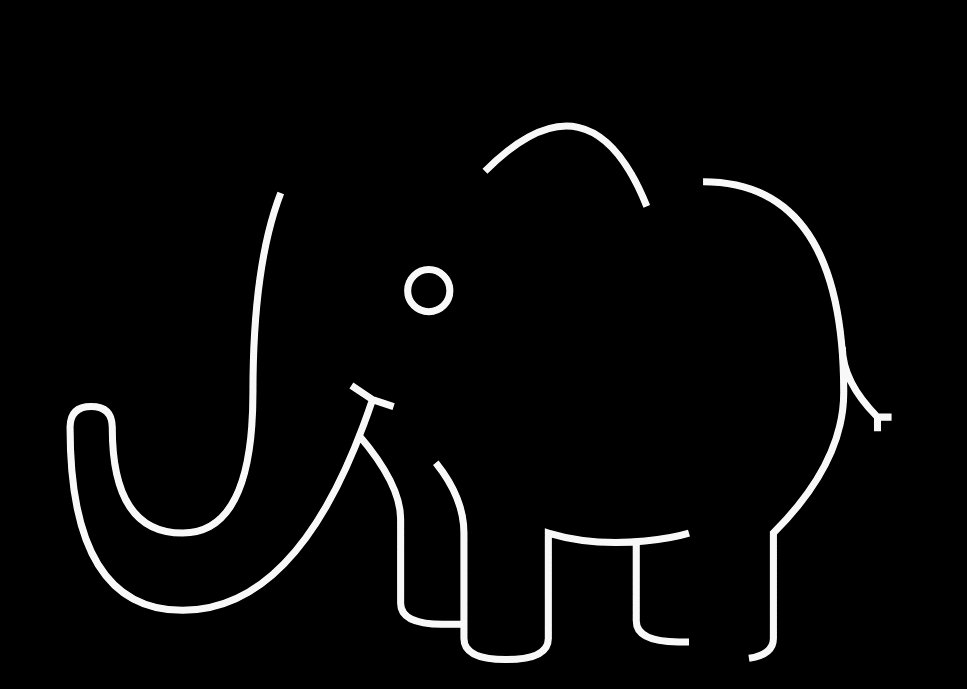
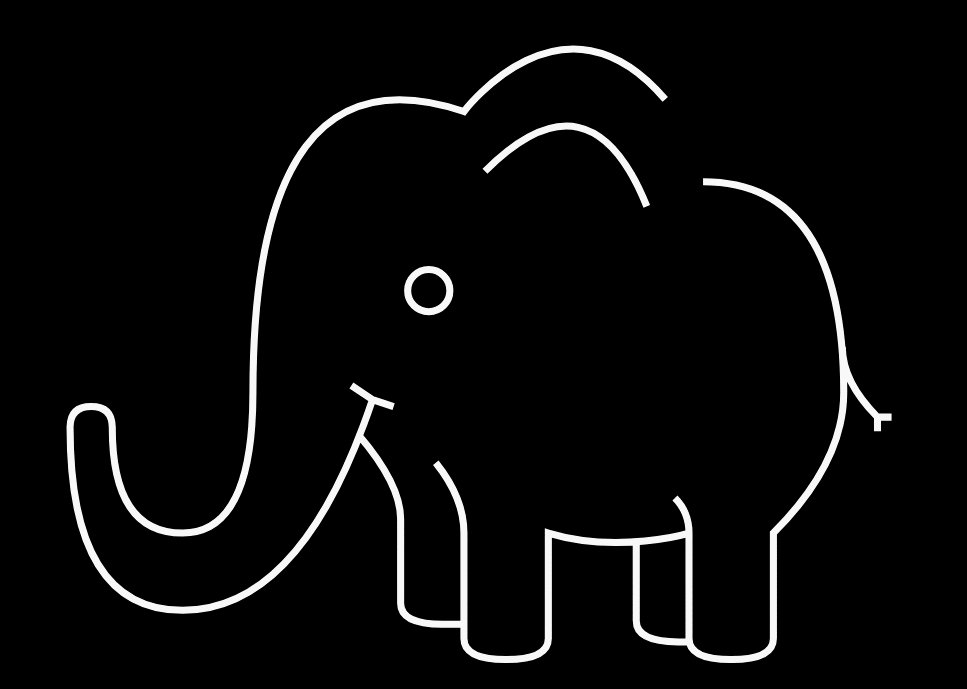
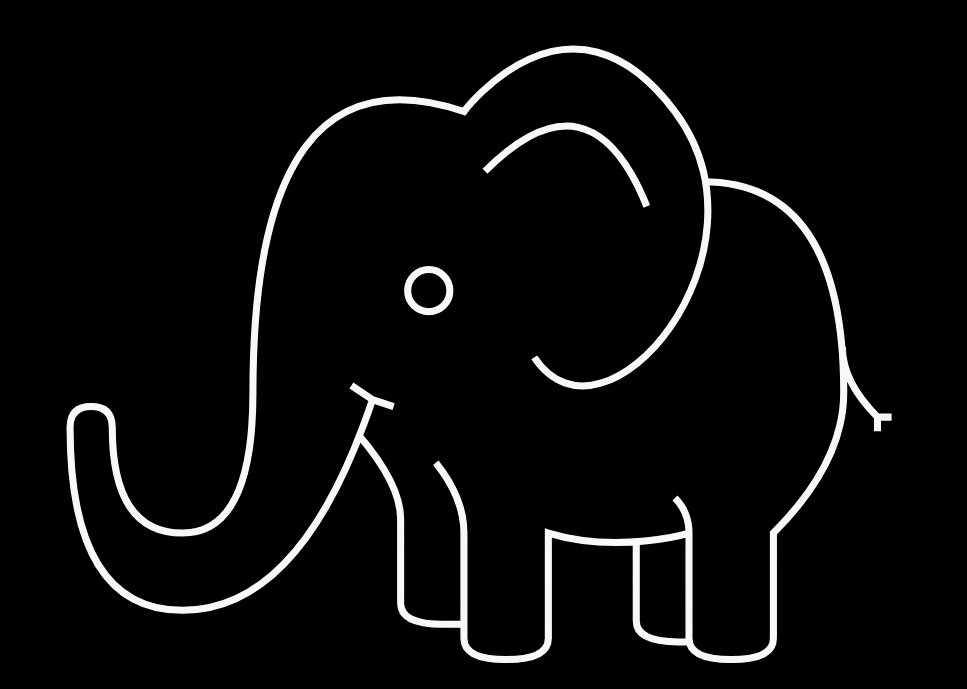
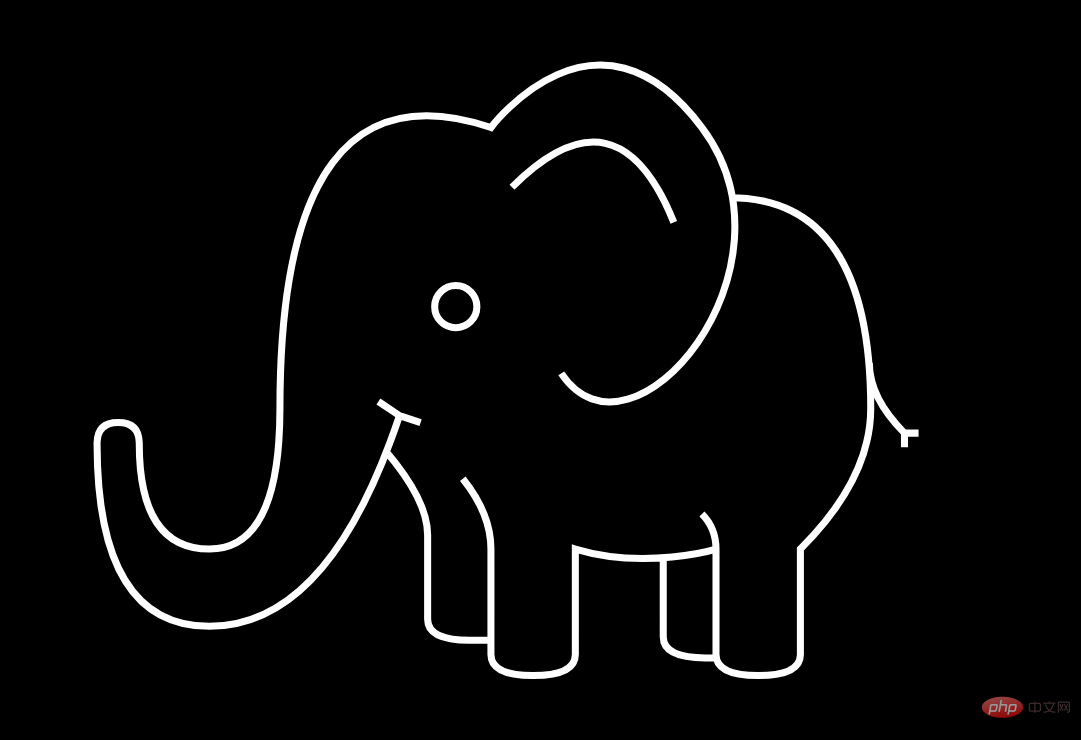
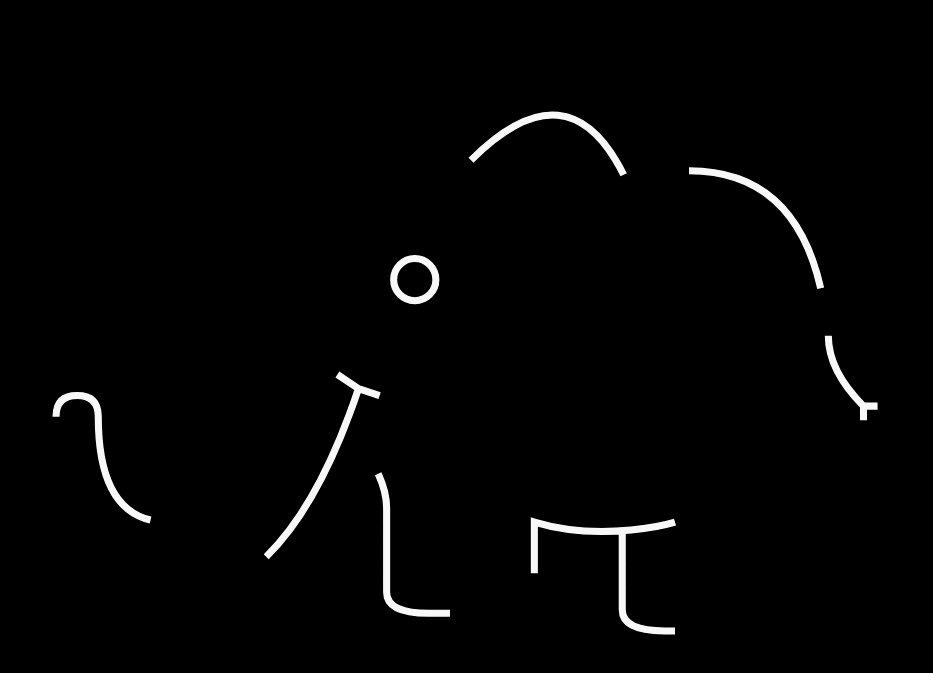
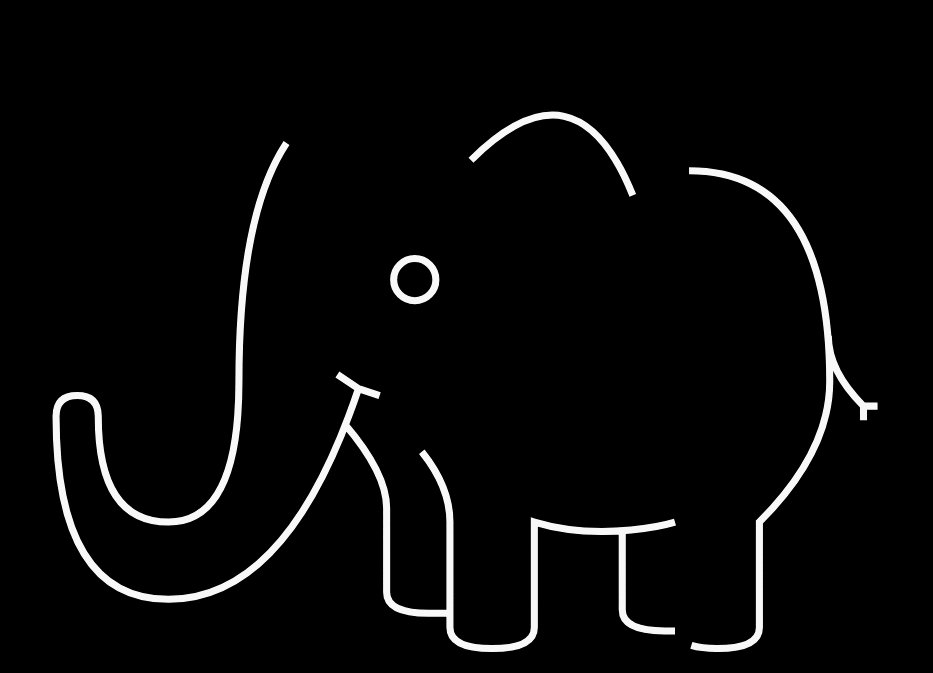
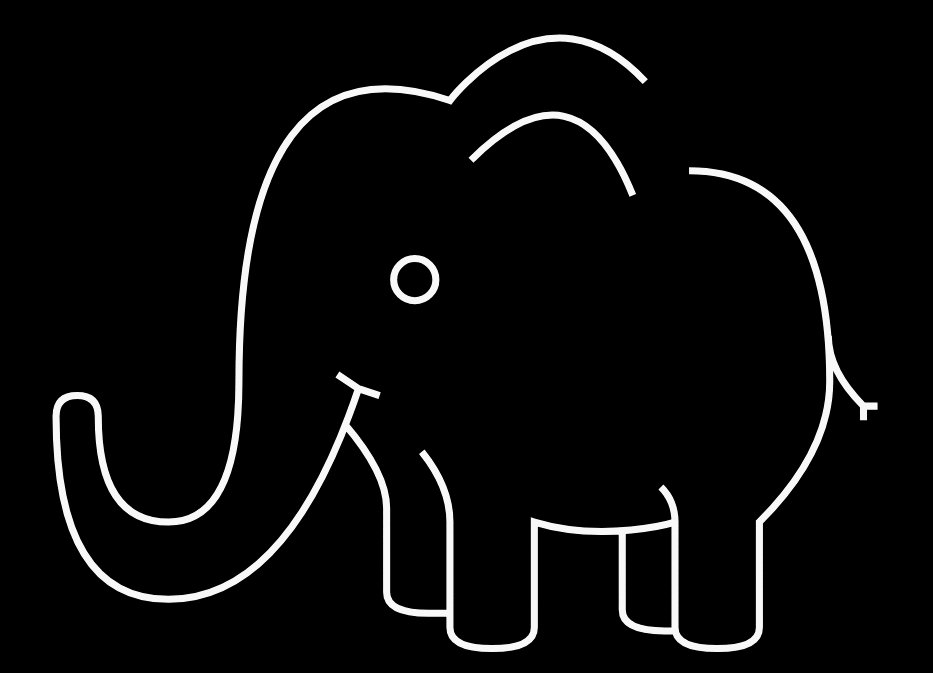
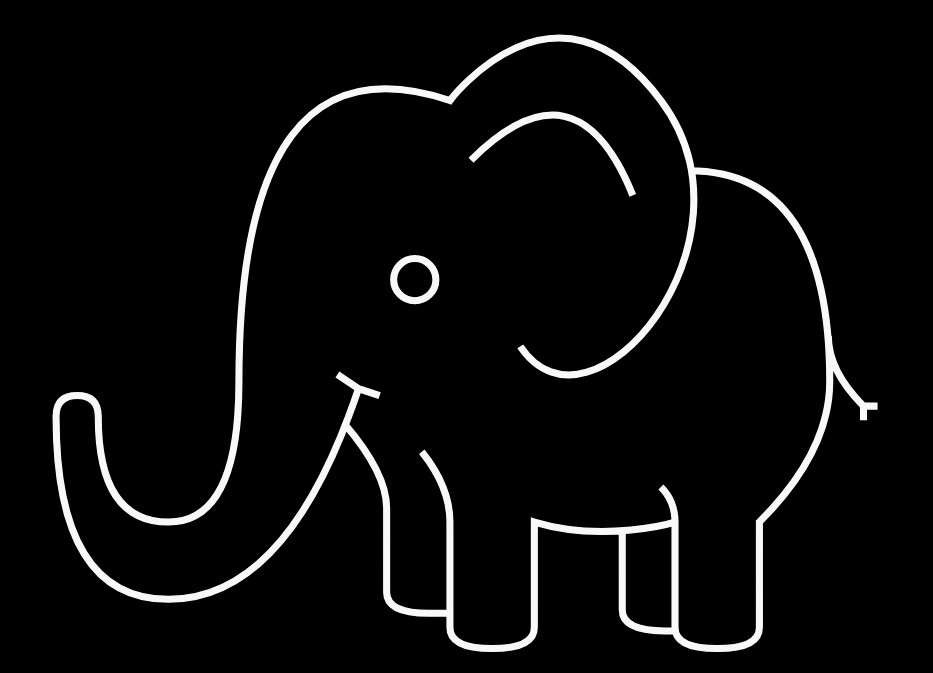
今天本文的主要内容是:利用HTML5 svg绘制出一个线条大象,然后给它添加动画效果,让它可以慢慢被画出来。光说可能大家还不明白是什么效果,我们直接来看看效果图:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
下面我们来研究一下是怎么实现这个效果的:
首先设置整个页面的背景颜色、线条的颜色、svg画布的大小
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}登录后复制然后利用svg绘制出一个线条大象
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
登录后复制
最后实现动画效果:
先使用stroke-dasharray属性控制用来描边的点划线的图案范式,stroke-dashoffset控制dash模式到路径开始的距离。这两个属性的值需要一致。
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}登录后复制设置这两个属性后,线条大象图案会被隐藏,然后给.stroke元素绑定一个动画
.stroke {
animation: stroke-anim 4s linear forwards;
}登录后复制使用@keyframes规则,给动画设置动作,将stroke-dashoffsets属性的值设置为0即可
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}登录后复制
ok!下面给出完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>登录后复制大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的标签和属性:
HTML5 <SVG>标签用于绘制图像
<g> 用于把相关元素进行组合的容器元素,

<path> :定义一个路径

animation 属性是一个简写属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。
animation-duration:规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function:规定动画的速度曲线。
animation-delay:规定在动画开始之前的延迟。
animation-iteration-count:规定动画应该播放的次数。
animation-direction:规定是否应该轮流反向播放动画。
登录后复制通过 @keyframes 规则,能够创建动画。
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}登录后复制stroke-dasharray属性可控制用来描边的点划线的图案范式。作为一个外观属性,它也可以直接用作一个CSS样式表内部的属性。
stroke-dashoffset 属性指定了dash模式到路径开始的距离如果使用了一个 <百分比> 值, 那么这个值就代表了当前viewport的一个百分比。值可以取为负值。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》《HTML视频教程》!
以上就是HTML5+CSS3动态画出一个大象的详细内容,更多请关注zzsucai.com其它相关文章!
