所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
今年四月份的时候面试了一家公司,
技术面的时候被人家问到了CSS Module有了解过么,我说没有了解过,
他就继续问到,那你在平时开发的时候给组件和元素起类名要怎么办呢?
我说给元素和组件加指定前缀,这样就能够保证自己写的类名和其他同事写的类名不会起冲突。
然后就没然后了,,后续又问了我很多React原理啥的面试就过了。
【推荐教程:CSS视频教程 】
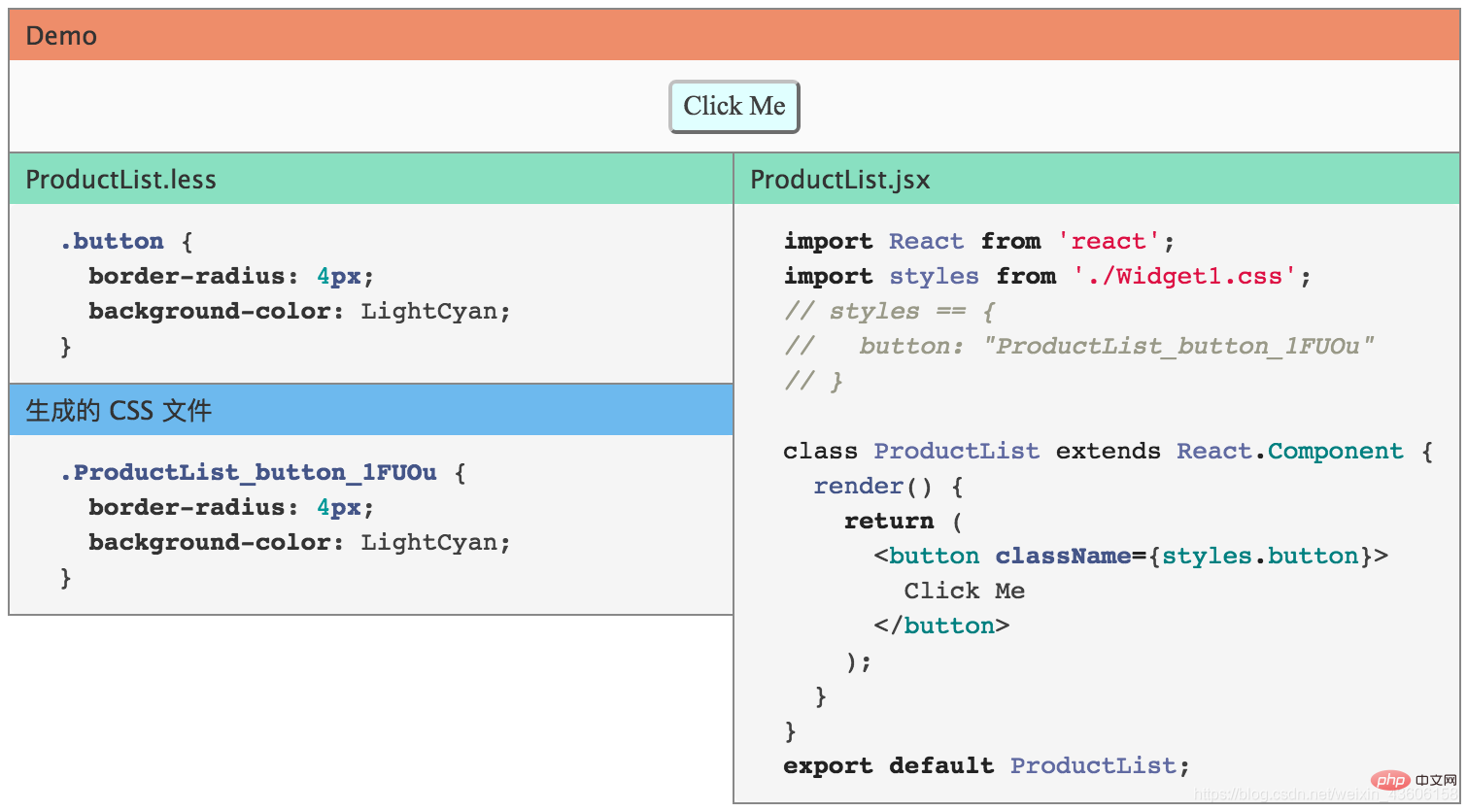
一张图理解 CSS Modules 的工作原理:
我们自己编码的时候有俩个文件,一个是ProductList.less文件,一个是ProductList.jsx文件
在构建之后会将less文件转换成蓝色标题的那个文件。
可以由此看出:
然后你要做的全部事情就是在 css/less 文件里写 .button {…},并在组件里通过 styles.button 来引用他。
CSS Modules默认是局部作用域的,想要声名一个全局规则,可用:global语法。
比如:
.title {
color: red;
}
:global(.title) {
color: green;
}登录后复制在引用的时候:
<App className={styles.title} /> // red
<App className="title" /> // green登录后复制在一些复杂场景中,一个元素可能对应多个className,而每个className又基于一些条件来决定是否出现。这时,classnames这个库就非常有用。
import classnames from 'classnames';
const App = (props) => {
const cls = classnames({
btn: true,
btnLarge: props.type === 'submit',
btnSmall: props.type === 'edit',
});
return <div className={ cls } />;
}登录后复制这样,传入不同的 type 给 App 组件,就会返回不同的 className 组合:
<App type="submit" /> // btn btnLarge
<App type="edit" /> // btn btnSmall
登录后复制更多编程相关知识,请访问:编程教学!!
以上就是CSS Modules是啥子东西?一起来了解一下!的详细内容,更多请关注zzsucai.com其它相关文章!
