所属分类:web前端开发
让CSS文件里图片居中的方法:首先创建一个HTML示例文件;然后引入一张背景图片;最后通过css中的“background-position”属性实现图片居中即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
CSS让背景图片居中的方法
其实很简单,css中的background-position属性就可以实现背景图片的水平和垂直方向居中对齐,下面我们通过简单的代码示例来介绍background-position属性是如何设置背景图片居中显示的。
我们先使用background属性显示背景图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
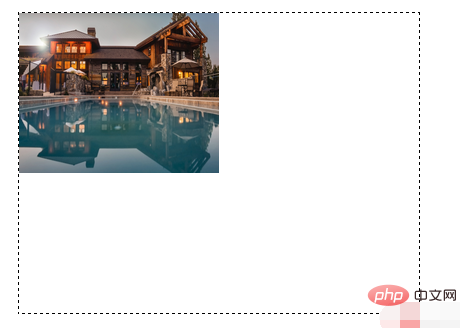
</html>登录后复制效果图:

推荐:《css视频教程》
接下来我们看看background-position属性如何设置:
1、background-position使用像素设置背景图片居中(知道背景图片的大小)
例子中背景图片的右下角和demo盒子的中心重合,要想使背景图片居中,就要让背景图片的中心与demo盒子的中心重合,就需要让背景图片向下移动高的一半,向右移动宽的一半。因此在css中添加以下代码,就可实现背景图片的居中
background-position:100px 70px ; /*宽的一半,高的一半*/
效果图:

2、background-position使用50%设置背景图片居中,很方便
background-position:50% 50% ;
3、background-position使用center设置背景图片居中,很方便。(第2个center可以省略)
background-position:center center;
上述background-position的三种设置方法都可以实现背景图片的居中,background-position属性的第一个值设置水平位置,第二个值设置垂直位置;大家可以视情况而决定使用哪种方法。希望能对大家的学习有所帮助。
以上就是怎么让CSS文件里图片居中的详细内容,更多请关注zzsucai.com其它相关文章!
