所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
前言:
本文为大家分享了利用纯css绘制圆环进度条的方法,在使用本文中的方法时,建议先了解圆心角、弧度制、三角函数等知识。
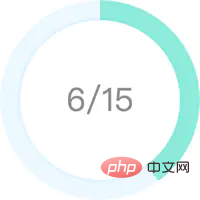
为实现如下效果呕心沥血:

当然你可以拥抱 Svg...在此分享如何纯 Css 打造圆环进度条,只需三步!

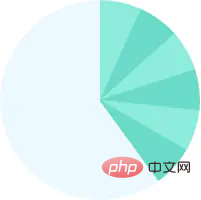
此物乃 2 + 1 夹心饼干,蓝绿色部分为果酱。显而易见饼干为两个削成了圆形的 div,我们重点演示果酱是怎么制作的:

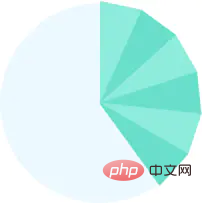
如图所示,大扇形由 6 个小扇形构成,每一小扇形占整个圆饼的 1/15,大扇形占整个圆饼的 6/15。我们只需构造一个扇形单元,将其复制 6 份后旋转相应角度连接至一起即可。
如何构造扇形?用三角形伪装...

三角形的宽高如何计算?假定圆半径 $radius 为 100px,等分数 $count 为 15。则小扇形的圆心角为 360deg / 15,三角形的高为 100px,宽为 2 * 100px * tan(360deg / 15 / 2)。其中 360deg / 15 / 2 转化弧度制为 PI / 15(PI == 360deg / 2)。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}登录后复制数学欠佳的同学请自行科普...
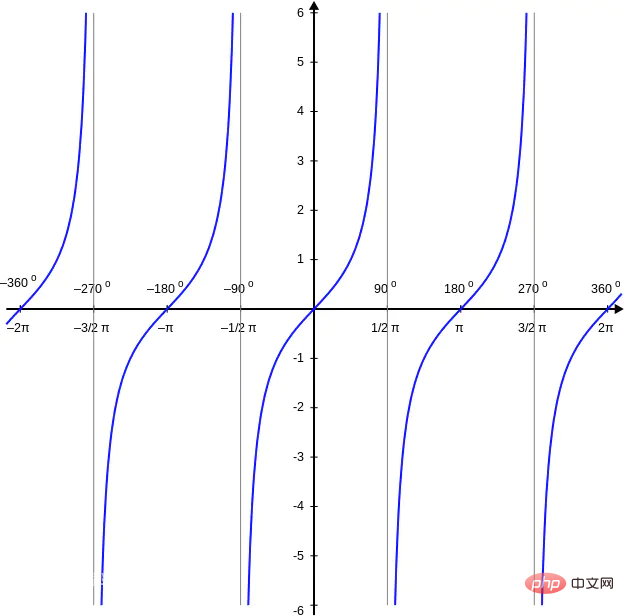
对于 $count 为 1 或 2 的情况需特殊处理,因为 tan(PI) 及 tan(PI / 2) 为无穷值,不了解的同学请研究正切函数图像:

相关代码(其中 $diameter = 2 * $radius 为圆直径):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}登录后复制最后,复制并逐一旋转扇形单元:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}登录后复制果酱制作完毕,其它点缀请自行添加喽...本例完整代码在此。
2017/11/14 续更
由于本例引入了三角函数等数学运算,使用 Sass 预编译。未安装 Sass 的同学可下载经编译的 源码 开启 sector.html 查看效果。
安装 Sass 请参考 sunmengyuan.github.io/garden/2017… 文章末尾的安装教程。
本例调试方法:
cd sector
sass --watch style.scss:style.css --debug-info
登录后复制作者:呆恋小喵
我的后花园:sunmengyuan.github.io/garden/
我的 github:github.com/sunmengyuan
原文链接:sunmengyuan.github.io/garden/2017…
相关推荐:css教程
以上就是css绘制扇形进度条的详细内容,更多请关注zzsucai.com其它相关文章!
