所属分类:web前端开发
在css中,可以使用font-size属性来改变字体大小,该属性可以设置字体大小,语法格式为“font-size:值;”。实际上font-size属性设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮(通常会矮)。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
在css中,可以使用font-size属性来改变字体大小。
css font-size属性
font-size 属性用于设置字体大小。
注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
| 值 | 描述 |
|---|---|
| 把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。 默认值:medium。 |
| smaller | 把 font-size 设置为比父元素更小的尺寸。 |
| larger | 把 font-size 设置为比父元素更大的尺寸。 |
| length | 把 font-size 设置为一个固定的值。 |
| % | 把 font-size 设置为基于父元素的一个百分比值。 |
| inherit | 规定应该从父元素继承字体尺寸。 |
【推荐教程:CSS视频教程 、《html视频教程》】
/* <absolute-size>,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* <relative-size>,相对大小值 */
font-size: larger;
font-size: smaller;
/* <length>,长度值 */
font-size: 12px;
font-size: 0.8em;
/* <percentage>,百分比值 */
font-size: 80%;
font-size: inherit;
登录后复制实例:使用font-size属性+长度值设置字体大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
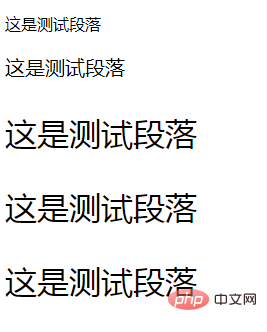
</html>登录后复制效果图:

更多编程相关知识,请访问:编程视频!!
以上就是css中如何改变字体大小的详细内容,更多请关注zzsucai.com其它相关文章!
