所属分类:web前端开发
*-gradient的使用技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【推荐教程:CSS视频教程 】
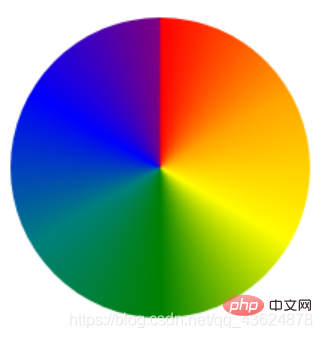
先介绍一下一个有趣的属性 —— conic-gradient
对其感兴趣是因为我发现它竟然可以用来做圆饼图!
比如这样的:
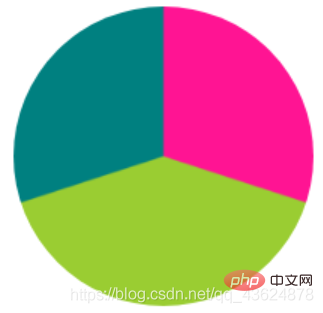
这样的:
其原理也很简单:就是以起始点为中心,然后以顺时针方向绕中心实现渐变效果。其必须接收多种颜色值参数,每个颜色值后可以跟两个百分比,为当前颜色值的起始点和终止点(中间用空格隔开):
background: conic-gradient(pink 0 30%, yellow 0 70%, lime 0 100%);
登录后复制还可以分开来写:
background: conic-gradient(pink 0, pink 30%, yellow 30%, yellow 70%, lime 70%, lime 100%);
登录后复制(第二种方式兼容性比第一种好一点)
慢着!上面第二张图片不就是我们想要的吗?
根据图片,我们不难得出下面的代码:
{
width: 200px;
height: 200px;
background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%);
border-radius: 50%;
}登录后复制But,这里面完全是“静态”的。
我们大概大部分人都用过echarts绘制图形:根据后端传来的数据渲染到echarts的Map对象的指定参数(数组)中就能得到一个符合要求的不同颜色显示的圆饼图了。这用CSS怎么做呢?
我们当然要借助JS的帮助 —— 因为CSS3推出了 自定义变量 ,它可以很好的让css属性与JavaScript变量相结合:
经过探索,目前比较好的实践应该就是给gradient的颜色开始与结束位置设置为自定义变量,然后当JavaScript拿到数据后通过改变其值从而改变圆饼图中的颜色分布!
放一个以前写过的演示demo:
:root{
--zero:0;
--one:50%;
}
.circle{
width: 300px;
height: 300px;
border-radius: 50%;
/* background: conic-gradient(red, yellow, lime, aqua, blue, fuchsia, red); */
background: conic-gradient(red var(--zero) var(--one),yellow var(--one) 100%);
}登录后复制<div class="circle"></div>
<button id="but">点我改变圆饼图分布</button>
<script>
but.onclick=function(){
document.documentElement.style.setProperty('--zero', '10%');
document.documentElement.style.setProperty('--one', '70%');
}
</script>登录后复制如果要动态增加颜色值(比如新增调查对象),可以动态修改style中的属性:
xxx.style.xxx="xxx"; //改变
登录后复制这要比用“::after伪元素”实现起来方便多了!
伪元素的方式可能很多人也玩过:利用transform的rotate属性将一个content盒子旋转并显示部分以达到目的。
还有很多“骚操作”网上应该一搜一堆,这里就不再赘述了(:相比于前两年浏览器对此属性的“漠不关心”到现在的部分支持,也是很大进步了,让我们继续期待吧)
这个属性除了在一些网站上用作某个元素的背景以外,似乎并没有什么值得关注的地方:
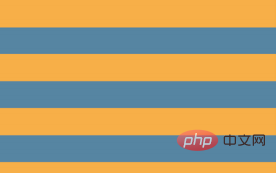
比如 条纹背景
“如果多个色标具有相同的位置,它们会产生一个无限小的过渡区域,
过渡的起止色分别是第一个和最后一个指定值。从效果上看,颜色会在那
个位置突然变化,而不是一个平滑的渐变过程。”
因为渐变是一种由代码生成的图像,我们能像对待其他任何背景图像那样对待它,而且还可以通过 background-size 来调整其尺寸;并且由于背景在默认情况下是重复平铺的,整个容器其实已经被填满了水平条纹:
background: linear-gradient(#fb3 50%, #58a 50%);
background-size: 100% 30px;
登录后复制
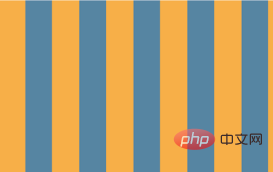
垂直条纹
垂直条纹的代码跟水平条纹几乎是一样的,差别主要在于:我们需要在
开头加上一个额外的参数来指定渐变的方向。在水平条纹的代码中,我们其
实也可以加上这个参数,只不过它的默认值 to bottom 本来就跟我们的意
图一致,于是就省略了。最后,我们还需要把 background-size 的值颠倒
一下:
background: linear-gradient(to right, #fb3 50%, #58a 0);
background-size: 30px 100%;
登录后复制需要注意的是:linear-gradient如果加了第一个参数,则其默认方向就会变为“从下向上”的,为此,笔者还向菜鸟教程投过邮件建议他们在文档中修改措辞。

倾斜条纹
“传统的”仅仅改变linear-gradient第一个参数——角度值的方式或者通过background-size增加“精确度”的方式都不能有效的达到真正意义上完美的倾斜背景:它们总是会在大小改变或者换一个倾斜度时把整个图案搞乱!
幸运的是,我们还有更好的方法来创建斜向条纹:一个鲜为人知的真相是 linear-gradient() 和 radial-gradient() 还各有一个循环式的加强版:repeating-linear-gradient() 和 repeating-radial-gradient()。
它们的工作方式跟前两者类似,只有一点不同:色标是无限循环重复的,直
到填满整个背景!
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
登录后复制
哦,对了,同上面一样,所有的“-gradient”属性在没有限制起始位置和终止位置时都会有“渐变光晕”,如果我们改为下面这样:
background: repeating-linear-gradient(60deg, #fb3 0 15px, #58a 0 30px);
登录后复制
看到这张图你有没有想到一个著名的案例——三角形?
background: #eee;
background-image: linear-gradient(45deg, transparent 75%, #bbb 0);
登录后复制而我们以前用CSS一般是像这样写的:
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: black ;
登录后复制其实,linear-gradient用处还远远不止这些…
2020-10-17更新
我们大概都知道:滚动条是一种常见的界面控件,用来提示一个元素除了可以看到的内容之外,还包含了更多内容。但是,它往往太过笨重,在视觉上喧宾夺主,因此现代操作系统已经开始简化它的外观,当用户不与可滚动的元素交互时,滚动条就会被完全隐藏。
目前已知的“去除滚动条”的方法中,最常用的有:::-webkit-scrollbar{display:none;} ,但是很显然,IE上无法使用 —— 它只允许改变滚动块的颜色。
在CSS3的时代,我们可以在想要加滚动条的地方外包裹一层p,为其设置
overflow:hidden,内部用calc()函数动态计算width使其溢出!这可以有效解决IE下兼容性问题。
我们现在已经很少通过滚动条来滚动页面了(更多的是使用触摸手势),但滚动条对于元素内容可滚动的提示作用仍然是十分有用的,哪怕对于那些没有发生交互的元素也是如此;而且这种提示方式十分巧妙。
据说曾经 Google 推出了一款 RSS 阅读器(已经没了),它的用户体验设计师找到了一种非常优雅的方式来作出类似的提示:当侧边栏的容器还有更多内容时,一层淡淡的阴影会出现在容器的顶部和底部。就像这样:
让我们首先从一段简单的结构代码开始,一个带有示意性内容的普通无序列表:
<ul>
<li>Ada Catlace</li>
<li>Alan Purring</li>
<li>Schrödingcat</li>
<li>Tim Purrners-Lee</li>
<li>WebKitty</li>
<li>Json</li>
<li>Void</li>
<li>Neko</li>
<li>NaN</li>
<li>Cat5</li>
<li>Vector</li>
<li>Ada Catlace</li>
<li>Alan Purring</li>
<li>Schrödingcat</li>
<li>Tim Purrners-Lee</li>
<li>WebKitty</li>
<li>Json</li>
<li>Void</li>
<li>Neko</li>
<li>NaN</li>
<li>Cat5</li>
<li>Vector</li>
<li>Ada Catlace</li>
<li>Alan Purring</li>
<li>Schrödingcat</li>
<li>Tim Purrners-Lee</li>
<li>WebKitty</li>
<li>Json</li>
<li>Void</li>
<li>Neko</li>
<li>NaN</li>
<li>Cat5</li>
<li>Vector</li>
<li>Ada Catlace</li>
<li>Alan Purring</li>
<li>Schrödingcat</li>
<li>Tim Purrners-Lee</li>
<li>WebKitty</li>
<li>Json</li>
<li>Void</li>
<li>Neko</li>
<li>NaN</li>
<li>Cat5</li>
<li>Vector</li>
</ul>
登录后复制我们可以给 <ul> 元素设置一些基本的样式,让它的高度略短于内容,从而让其内容可以滚动:
overflow: auto;
width: 10em;
height: 8em;
padding: .3em .5em;
border: 1px solid silver;
登录后复制接下来,有趣的事情即将发生。我们用一个径向渐变在顶部添加一条阴影:
background: radial-gradient(at top, rgba(0,0,0,.2),transparent 70%) no-repeat;
background-size: 100% 15px;
登录后复制现在,当我们滚动列表时,这条阴影会一直停留在相同的位置。这正是背景图像的默认行为:它的位置是相对于元素固定的!不论元素的内容是否发生了滚动。这一点也适用于 background-attachment: fixed 的背景图像。它们唯一的区别是,当页面滚动时,后者是相对于视口固定的。有没有办法让背景图像跟着元素的内容一起滚动呢?
现在常见的值只有inherit、scroll、fixed,但是从W3C文档中可以看到:后来为background-attachment 属性增加了一个新的关键字,叫作 local !
如果将此属性应用到这条阴影上,它会带给我们正好相反的效果:当我们滚动到最顶端时,能看到一条阴影;但当我们向下滚动时,这条阴影就消失了。
但这不重要,我们的思路对了!
我想到了一个很常用的hack:我们需要两层背景:一层用来生成那条阴影,另一层基本上就是一个用来遮挡阴影的白色矩形,其作用类似于遮罩层。生成阴影的那层背景将具有默认的 background-attachment 值(scroll),因为我们希望它总是保持在原位。我们把遮罩背景的 background-attachment 属性设置为 local,这样它就会在我们滚动到最顶部时盖住阴影,在向下滚动时跟着滚动,从而露出阴影。
background: linear-gradient(white 30%, transparent),
radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 70%);
background-repeat: no-repeat;
background-size: 100% 50px, 100% 15px;
background-attachment: local, scroll;
登录后复制没错,这就是linear-gradient的另一个应用 —— 渐变遮罩层!
但是现在我们会发现:现在只有上边有,下边怎么搞?
这就需要用到css中的“简写”以及对*-gradient的理解了:如果不加第一个参数(不指明方向),则默认是从上到下渐变的,但是如果加了第一个参数但是没有指明to bottom或100%,那么它默认是从下向上渐变的!
background: linear-gradient(white 30%, transparent) top / 100% 50px,
radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 72%) top / 100% 15px,
linear-gradient(to top, white 15px, hsla(0,0%,100%,0)) bottom / 100% 50px,
radial-gradient(at bottom, rgba(0,0,0,.2), transparent 72%) bottom / 100% 15px;
background-repeat: no-repeat;
background-attachment: local, scroll,local, scroll;
登录后复制更多编程相关知识,请访问:编程视频!!
以上就是深入了解CSS属性*-gradient的使用技巧的详细内容,更多请关注zzsucai.com其它相关文章!
