所属分类:web前端开发
在css中,可以使用margin系列属性来设置标签与标签间的距离。margin属性用于设置元素的外边距,是自身边框到另一个容器边框之间的距离(即容器外距离),是隔开标签元素与标签元素的间距。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用margin系列属性来设置标签与标签间的距离。
margin:在一个声明中设置所有外边距属性
margin-bottom:设置元素的下外边距
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距
margin-top:设置元素的上外边距
外边距是指从自身边框到另一个容器边框之间的距离,即容器外距离,是隔开元素与元素的间距。
【推荐教程:CSS视频教程 】
示例:
新建一个html文件,命名为test.html,用于讲解css怎么调整两个p标签之间的距离。
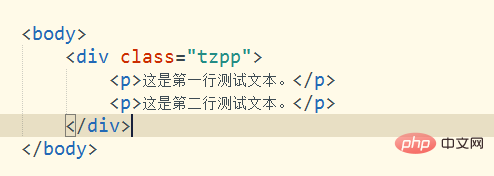
在test.html文件内,使用div标签创建一个模块,并设置其class为tzpp,在div标签内,使用p标签创建两行文字,用于测试。

在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
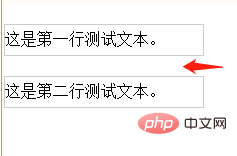
在css标签内,使用“*”初始化页面中所有的html元素内外边距都为0,设置类名为tzpp的div元素宽度为200px;设置div下面的,边框为1px灰色边框,使用margin-top属性设置两个p标签之间的距离为20px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
</html>登录后复制在浏览器打开test.html文件,查看实现的效果。

更多编程相关知识,请访问:编程视频!!
以上就是css标签与标签怎么设置距离的详细内容,更多请关注zzsucai.com其它相关文章!
