所属分类:web前端开发
css中清除浮动有【clear:both】、after伪元素、对父级设置高度、对父级设置【overflow:hidden】四种方式。其中推荐使用的方式是使用after伪元素清除浮动。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
CSS中清除浮动的四种方式如下:
1、clear:both清除浮动
HTML代码:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div>登录后复制CSS代码:
<style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
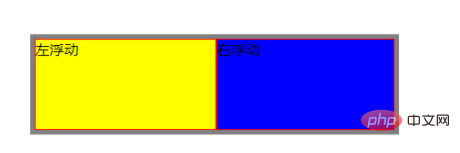
</style>登录后复制结果:

父级背景以及边框也能正常显示和撑开了,优点方便使用,缺点是会多加HTML空标签
2、使用after伪元素清除浮动(推荐使用)
优点:无需额外的标签,浏览器兼容性好,是目前用的最多的一种清除浮动的方法之一,企业都在用;
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
HTML代码:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>登录后复制(学习视频分享:css视频教程)
CSS代码:
<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
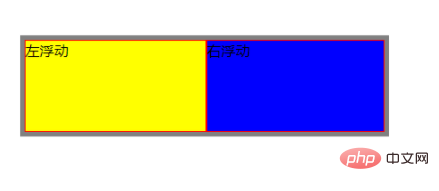
</style>登录后复制结果显示:

3、对父级设置适合CSS高度
一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px,
只需在上面的浮动缺点副作用代码中的设置类样式.container加上父级高度即可,这里我就不做过多演示了。缺点也非常明显,本人不建议这样清除浮动。
4、对父级设置overflow:hidden
原理:父元素定义overflow:hidden,此时,浏览器会自动检查浮动区域的高度;
优点:简单,无需增加新的标签;
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏;
代码也是在副作用基础上container中添加上overflow:hidden或者auto即可实现清除浮动效果
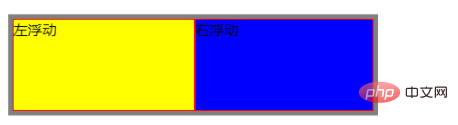
结果显示:

优缺点:很完美,但是属性太多;不好分别。
相关推荐:CSS教程
以上就是css中清除浮动有哪几种方式的详细内容,更多请关注zzsucai.com其它相关文章!
