所属分类:web前端开发
css调整字体颜色的方法:可以利用color属性来调整字体颜色,如【body {color:red}】,表示将元素字体设置为红色。color属性用于设置元素的前景色,即元素文本的颜色。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
属性介绍:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
属性值:
color_name 规定颜色值为颜色名称的颜色(比如 red)。
hex_number 规定颜色值为十六进制值的颜色(比如 #ff0000)。
rgb_number 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
inherit 规定应该从父元素继承颜色。
(学习视频分享:css视频教程)
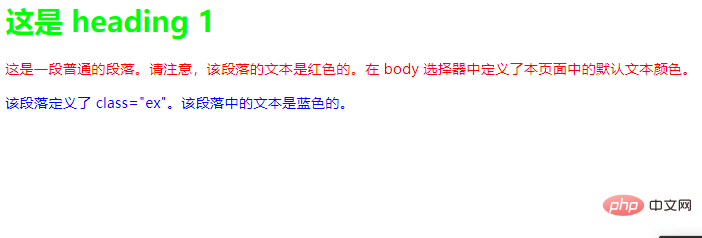
调整字体颜色示例:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>登录后复制运行结果:

相关推荐:CSS教程
以上就是css如何调整字体颜色的详细内容,更多请关注zzsucai.com其它相关文章!
