所属分类:web前端开发
css让头像自动旋转的方法:可以利用transform属性实现头像自动旋转,如【transform:rotate(320deg)】,该属性允许我们将元素旋转、缩放、倾斜等。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
相关属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
登录后复制具体代码如下所示:
html结构:
<body>
<img src="你的图片地址" alt="banben01">
</body>
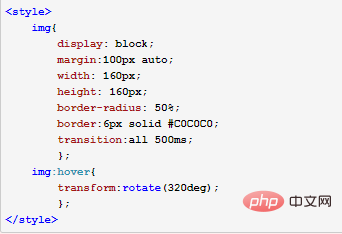
登录后复制css样式:

相关推荐:css视频教程
以上就是css如何让头像自动旋转的详细内容,更多请关注zzsucai.com其它相关文章!
