所属分类:web前端开发
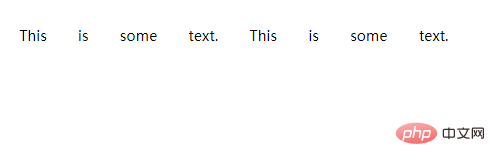
更多教程资料进入php教程获得。 css中设置英文单词之间间距的属性是word-spacing。word-spacing属性可以增加或减少字与字之间的空白,如【p{word-spacing:30px;}】。 前端(vue)入门到精通课程:进入学习 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 css中有一个word-spacing属性,该属性可以用来设置单词之间的间距。 属性介绍: word-spacing属性增加或减少字与字之间的空白。 属性值: normal 默认。定义单词间的标准空间。 length 定义单词间的固定空间。 inherit 规定应该从父元素继承 word-spacing 属性的值。 具体代码: (学习视频分享:css视频教程) 运行结果: 相关推荐:CSS教程 以上就是css中设置英文单词之间间距的属性是什么的详细内容,更多请关注zzsucai.com其它相关文章!
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
This is some text. This is some text.
</p>
</body>
</html>登录后复制