所属分类:web前端开发
css调整行间距的方法:可以利用line-height属性来调整行间距,如【p.big {line-height:200%;}】,表示将行间距调整为基于当前字体尺寸的百分之两百。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中,如果我们需要调整文字之间的行距,可以使用line-height属性,该属性可以设置以百分比计的行高。
注意:负值是不允许的。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>登录后复制(学习视频分享:css视频教程)
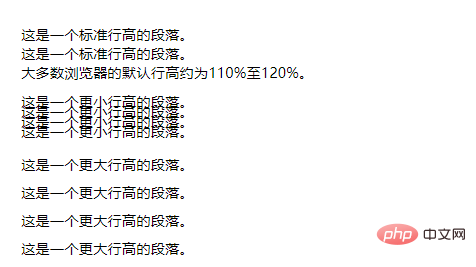
运行结果:

相关推荐:CSS教程
以上就是css怎么调整行间距的详细内容,更多请关注zzsucai.com其它相关文章!
