所属分类:web前端开发
css设置草书字体的方法:可以利用font-family属性来进行设置,如【body{font-family:cursive;}】,属性值cursive表示草书字体。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中如果我们要设置元素的字体样式,可以使用font-family属性。
font - family属性指定一个元素的字体。
例如我们要设置元素的字体样式为草书,可以这样写:
body{
font-family:cursive;
}登录后复制我们还可以按照如下方式设置字体样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zzsucai.com(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
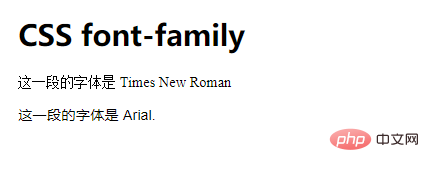
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>登录后复制(免费视频教程:css视频教程)
运行结果:

相关推荐:CSS教程
以上就是css怎么设置草书字体的详细内容,更多请关注zzsucai.com其它相关文章!
