所属分类:web前端开发
css中font字体颜色的设置方法:1、直接使用font标签;2、使用p标签,代码为【<p style="color:red;">123.】;3、使用span标签,代码为【<span style="color:red;"></span>】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css中font字体颜色的设置方法:
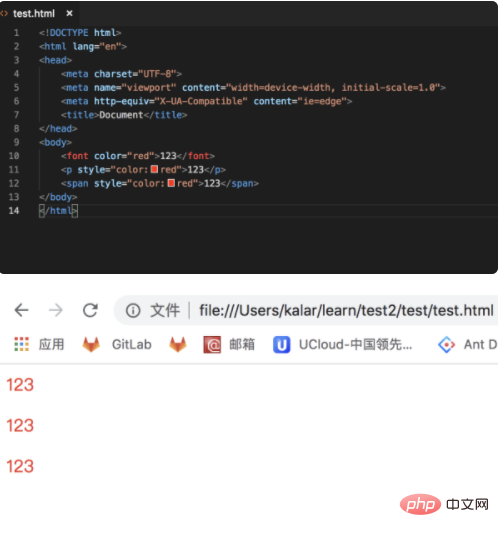
方法一、直接使用font标签:
<font color='red'>123</font>
登录后复制方法二、使用p标签
<p style="color:red;">123</p>
登录后复制方法三、使用span标签
<span style="color:red;"></span>
登录后复制
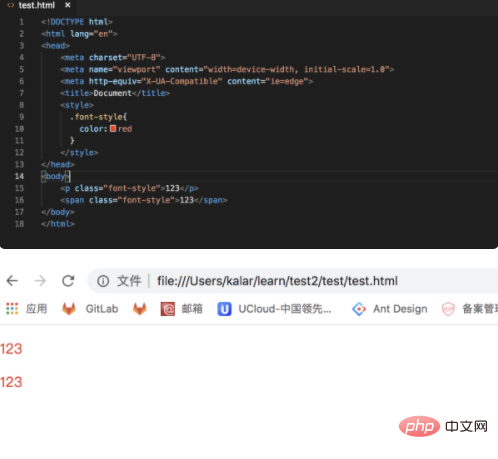
最后,方法2、3上面,都可以将内联style改为class引用样式的方式,如下:

相关教程推荐:CSS视频教程
以上就是css中font字体颜色怎么设置的详细内容,更多请关注zzsucai.com其它相关文章!
