所属分类:web前端开发
css设置透明背景的方法:首先获取想要颜色值;然后把RBG值转换为数值;最后把值设置到css上,并且设置透明度即可,代码为【background-color:rgba(220,38,38,0.2);}】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置透明背景的方法:
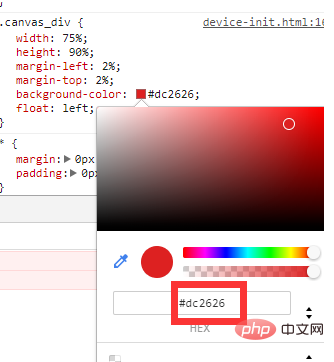
1、获取你想要颜色值。

2、把RBG值转换为数值 ,也就是16进制数值转换10进制
dc = 220
26 = 38
26 = 38
登录后复制3、把值设置到css上,并且设置透明度
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
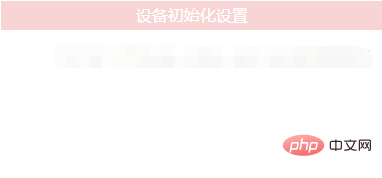
<div class="title_div">
设备初始化设置
</div>登录后复制4、效果就出来了

相关学习推荐:css教程
以上就是css如何设置透明背景的详细内容,更多请关注zzsucai.com其它相关文章!
