所属分类:web前端开发
在css中添加脚注的方法:注释是以“斜杠+星号”开始,“星号+斜杠”结束,需要注意是注释字符均为英文半角小写,语法为【/* 注释内容 */】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
在css中添加脚注的方法:
CSS注释语法为:
/* 注释内容 */
登录后复制注释是以“斜杠+星号”开始,“星号+斜杠”结束,需要注意是注释字符均为英文半角小写。
示例:
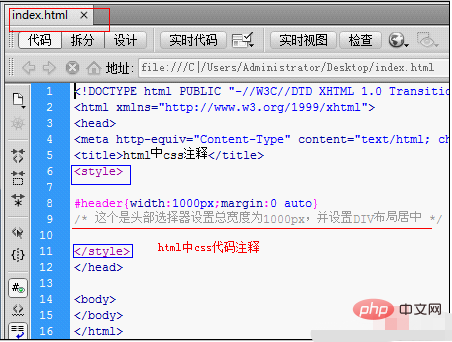
假如我们写了一段CSS代码,为了他人看的清楚是什么意思,这段代码是哪部分的CSS样式选择器,我们即可在CSS中加CSS注释。
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */登录后复制css 注释截图:

相关学习推荐:css教程
以上就是在css中怎样添加脚注的详细内容,更多请关注zzsucai.com其它相关文章!
