所属分类:web前端开发
css把div设置成爱心的方法:首先创建一个HTML示例文件;然后准备一个dom元素,并为其id赋值为heart;接着操作伪元素;最后将before和after两块内容旋转绘制成心形即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
使用 css 绘制心形
常遇到心形图案,比如点赞和取消点赞的使用场景。之前的使用方式是图片接入,作为img 或 backgroundImage 插入到 dom 中去。现在自己动手用css绘制一个心形图案。
心形
准备一个dom元素如下,为其id赋值为heart
<div id="heart"></div>
登录后复制添加宽高
#heart {
position: relative;
width:50px;
height:40px;
}登录后复制现在它应该是一个宽50px,高40px的矩形,没跑了。现在开始操作伪元素
/*上一步骤的代码省略...*/
#heart:before,
#heart:after{
position: absolute;
left:0;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 20px 20px 0 0;
}
#heart:after {
content: '';
left: 25px;
top:0
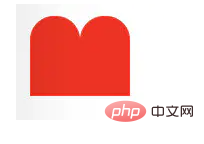
}登录后复制emmm... 形状无法描述,上图吧还是...到现在为止的形状应该是这个样子的。

接下来要做的是将before和after两块内容旋转。代码如下:
#heart:before,
#heart:after{
position: absolute;
left:25px;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 40px 40px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
content: '';
left: 0;
top:0;
transform: rotate(45deg);
transform-origin: 100% 100%;
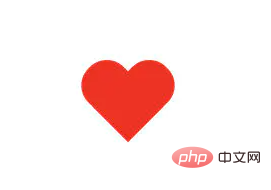
}登录后复制上图上图...

【推荐学习:css视频教程】
以上就是css怎么把div设置成爱心的详细内容,更多请关注zzsucai.com其它相关文章!
