所属分类:web前端开发
css实现禁止换行并超出隐藏的方法:首先创建一个HTML示例文件;然后在body中创建一些文字内容;最后通过“white-space”以及“text-overflow”属性来实现内容禁止换行并超出隐藏即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
在CSS中可以使用white-space属性配合overflow属性来实现文字不换行,且超出部分隐藏。
white-space属性指定元素内的空白怎样处理,设置值为nowrap时,文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow属性规定当内容溢出元素框时发生的事情,当值设置为hidden时,则内容会被修剪,并且其余内容是不可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
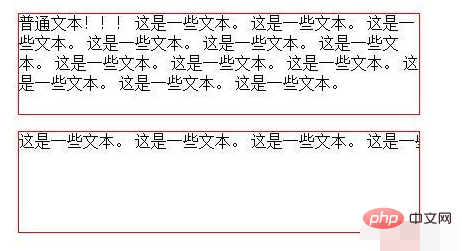
</html>登录后复制效果图:

还可以在加上text-overflow属性,实现超出部分隐藏,且显示为省略号。
text-overflow属性规定当文本溢出包含元素时发生的事情,有以下属性值:
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
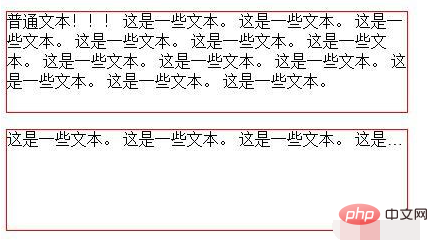
</html>登录后复制效果图:

【推荐学习:css视频教程】
以上就是css怎么实现禁止换行并超出隐藏的详细内容,更多请关注zzsucai.com其它相关文章!
