所属分类:web前端开发
css隐藏table的方法:首先使用记事本建立一个html页面;然后创建一个table;最后写一个class样式对table进行隐藏“display:none”即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
使用记事本建立一个html页面

创建一个table

在浏览器里面查看一下创建的table效果

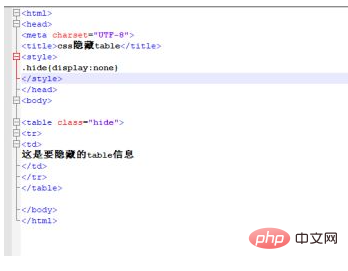
写一个class样式对table进行隐藏display:none

使用浏览器查看效果。【推荐学习:css视频教程】

这是全部代码
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>登录后复制以上就是css怎么隐藏table的详细内容,更多请关注zzsucai.com其它相关文章!
