所属分类:web前端开发
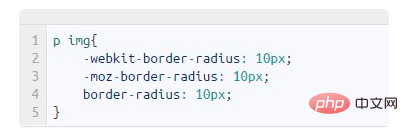
css设置图片圆角的方法:首先打开相应的代码文件;然后通过在<style>标签内添加代码如“-moz-border-radius:10px;-webkit-border-radius:10px;”来设置图片圆角即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
代码实例:border-radius: 15px;
1、把下列代码添加进入你的<style>标签内

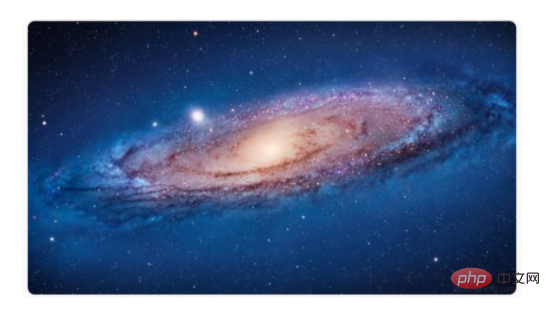
2、清空缓存,看看效果吧(部分IE版本可能不支持)
预览

总结
这是个很实用的方法,可以让图片看起来更「精巧」一些
【推荐学习:css视频教程】
以上就是css怎么设置图片圆角的详细内容,更多请关注zzsucai.com其它相关文章!
