所属分类:web前端开发
在css中,可以使用color属性配合rgba()函数来设置文字透明背景不透明效果,语法格式为“rgba(red, green, blue, alpha)”;其中,参数alpha用于设置透明度,值介于“0.0”和“1.0”之间。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
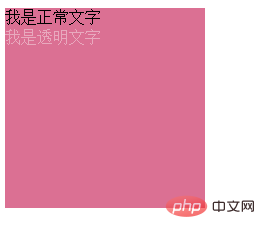
css设置文字透明背景不透明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: palevioletred;
width: 200px;
height: 200px;
}
.box {
color: rgba(255, 255, 255, 0.4)
}
</style>
</head>
<body>
<div>
<span>我是正常文字</span><br />
<span class="box">我是透明文字</span>
</div>
</body>
</html>登录后复制效果图:

css RGBA
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了 “alpha” 通道,运行对颜色值设置透明度。
语法:
RGBA(R,G,B,A)
登录后复制取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度,取值0~1之间。
推荐教程:CSS视频教程
以上就是如何使用css设置文字透明背景不透明的详细内容,更多请关注zzsucai.com其它相关文章!
