所属分类:web前端开发
css中可以继承的属性有:text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、visibility、color、cursor等等。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
什么是css 继承?
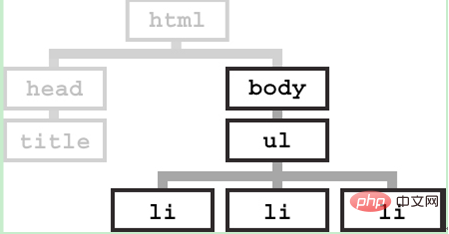
要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。

文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟^_^。这很容易理解吧,笔者在这里就不一一赘述了。希望深入了解的朋友请google之。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。
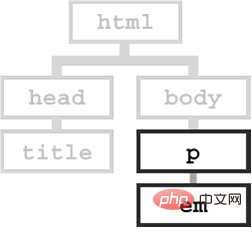
下面举个例子,有如下html代码片段:
<p>
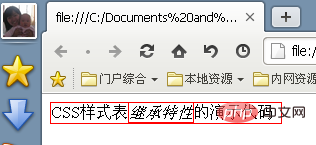
CSS样式表<em>继承特性</em>的演示代码
</p>
登录后复制需要注意的是em是包含在p之内的。

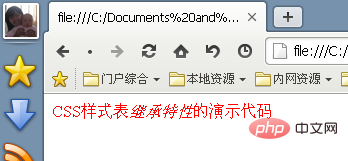
当我们指定p的css样式时,看看em会有什么变化呢?
<style>
p { color:red; }
</style>登录后复制
推荐教程:CSS视频教程
在浏览器中p 和 em 字体同时变红。我们并没有指定em的样式,但em继承了它的父亲元素p的样式特性。
也许各位看了以后觉得这是理所当然的,根本不值一哂^_^。其实,这就是继承。在不知不觉中影响这我们的代码(想像一下如果没有继承特性,你就需要为每一个元素定义颜色属性,这是多么痛苦的一件事情!!!=_=!)。
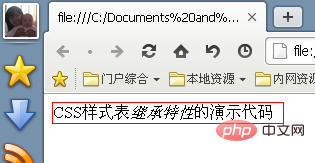
当然也不是所有的css属性都会被子类继承,例如border属性。继续利用上面的一段代码。我们为p元素添加border属性
p { border: 1px solid red; }登录后复制
还好,p的border属性没有被em继承,否则是不是怪怪的呢?!

那么,哪些属性是可以继承的呢?css样式表属性可以继承的有如下:
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:允许你使文字变宽或变窄。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,字体的小写字母 "x" 的高度与"font-size" 高度之间的比率被称为一个字体的 aspect 值。这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
所有元素可以继承的属性:
元素可见性:visibility、opacity
光标属性:cursor
内联元素可以继承的属性:
字体系列属性
除text-indent、text-align之外的文本系列属性
块级元素可以继承的属性:text-indent、text-align
更多编程相关知识,请访问:编程视频!!
以上就是css中哪些属性可以继承的详细内容,更多请关注zzsucai.com其它相关文章!
