所属分类:web前端开发
在css中,可以使用height属性来给元素设置高度,只需要给元素添加“height:20px;”样式即可设置元素的高度为“20px”。height属性用于设置元素的高度,这个属性定义元素内容区的高度,行内非替换元素会忽略这个属性。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置元素高度为20px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img.normal {
height: auto;
}
img.big {
height: 120px;
}
p {
border: 1px solid red;
}
p.ex {
height: 250px;
width: 250px;
}
</style>
</head>
<body>
<img class="normal" src="img/1.jpg" width="95" height="84" /><br>
<img class="big" src="img/1.jpg" width="95" height="84" />
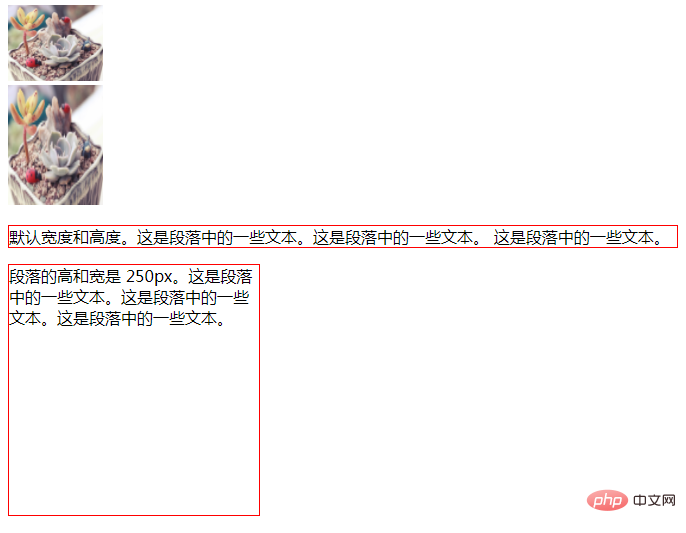
<p>默认宽度和高度。这是段落中的一些文本。这是段落中的一些文本。 这是段落中的一些文本。</p>
<p class="ex">段落的高和宽是 250px。这是段落中的一些文本。这是段落中的一些文本。这是段落中的一些文本。</p>
</body>
</html>登录后复制效果图:

(学习视频分享:css视频教程)
css height属性
height属性设置元素的高度,默认值为auto,无继承性。
height属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
height属性的属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器会计算出实际的高度。 |
| length | 使用 px、cm 等单位定义高度。 |
| % | 基于包含它的块级对象的百分比高度。 |
| inherit | 规定应该从父元素继承 height 属性的值。 |
更多编程相关知识,请访问:编程视频!!
以上就是css怎么设置元素高度为20px的详细内容,更多请关注zzsucai.com其它相关文章!
