所属分类:web前端开发
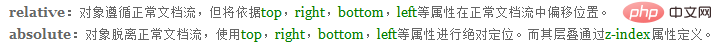
css让元素超出父元素的实现方法:1、将父容器定位设置为“relative”,表示相对定位;2、将子容器定位设置为“absolute”,表示绝对定位。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS让子容器超出父元素(子容器悬浮在父容器效果)
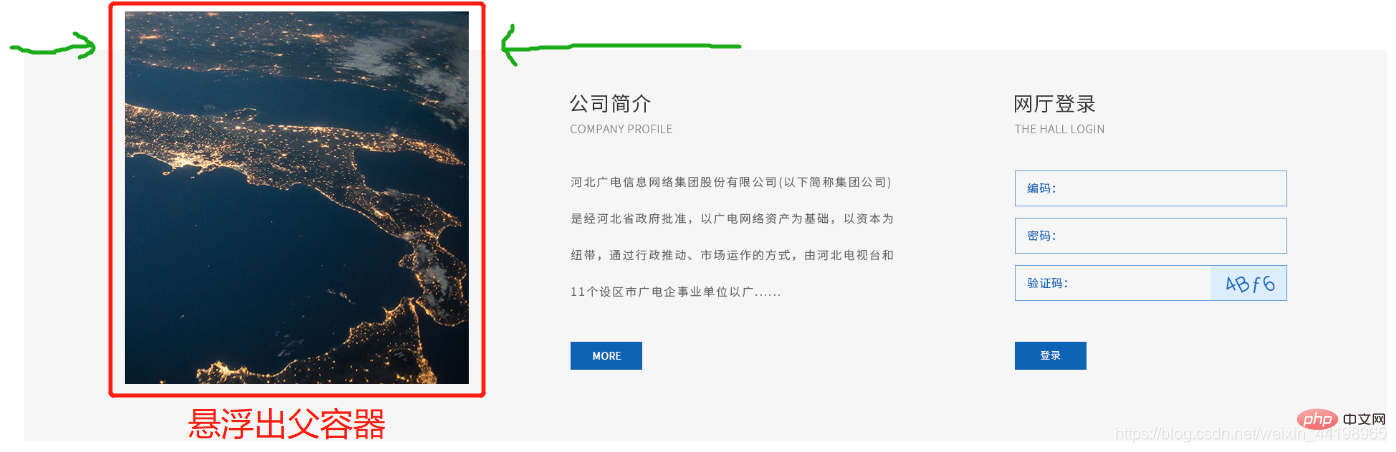
有时候,我们需要如下图这样一个悬浮效果需求:

在标准的正常的情况下,只能使用 绝对定位 来完成。
第一步:父容器定位设置为 relative(相对定位)。
第二步:子容器定位设置为 absolute(绝对定位)。
<p id="a">
<p id="b">我要浮出去!</p></p>
登录后复制#a{
width:400px;
height:100px;
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/}#b{
width: 150px;
height:50px;
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
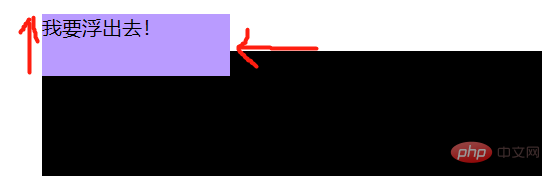
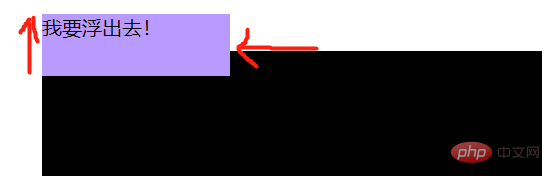
/* left:XX; */}登录后复制效果图:
【推荐学习:css视频教程】
父元素设置 绝对定位 ,子元素设置 相对定位 ,即子元素依照父元素进行定位。
注意:只有子元素会脱离文档流,父元素是相对定位并不会脱离文档流,所以不会造成页面错位。
以上就是css怎么让元素超出父元素的详细内容,更多请关注zzsucai.com其它相关文章!
