所属分类:web前端开发
css清除浮动float的三种方法:1、在父元素结尾添加一个具体“clear: both;”样式的新元素。2、给父级div元素添加“overflow:auto;”样式;3、在父级样式添加伪元素“:after”或者“:before”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、浮动的定义
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
ps:文档流:文档流是文档中可显示对象在排列时所占用的位置 。
语法
float常跟属性值left、right、none
float:none 不使用浮动
float:left 靠左浮动
float:right 靠右浮动
二、浮动的用途
可设置文字环绕或使元素宽度由内容填充(类似Inline-block)。使用浮动需要注意的是如果浮动的元素高度比父级容器还高,那么需要设置父级容器的overflow属性为auto,使其自动撑满。
三、浮动用法
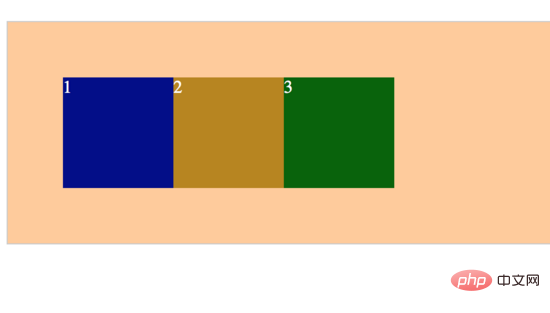
分析HTML结构:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>登录后复制分析CSS代码样式:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}登录后复制 
(学习视频分享:css视频教程)
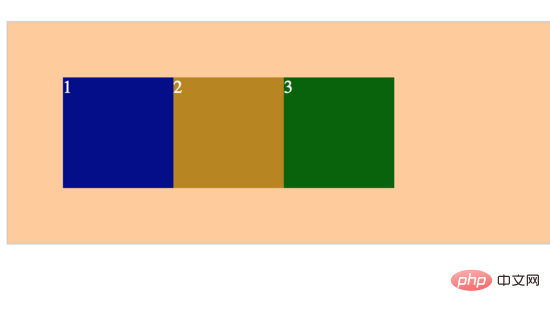
四、清除浮动
方法一:添加新元素,应用clear:both;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>登录后复制CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}登录后复制
一切恢复作用啦。
方法二:父级div定义overflow:auto;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>登录后复制CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}登录后复制结果:也是实现了。
方法三:在父级样式添加伪元素:after或者:before(推荐)
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>登录后复制CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}登录后复制结果:当然不用说啦

更多编程相关知识,请访问:编程视频!!
以上就是css清除浮动float的三种方法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
