所属分类:web前端开发
css设置超出自动换行的方法:1、使用“word-break: break-all;”样式,以字母作为依据,强制自动换行;2、使用“word-wrap: break-word;”样式,以单词作为依据,强制自动换行。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,div、p、h标签等遇到连续的大段英文和数字时候,并不会按照正常情况下自动随盒子宽度限制而自动换行。那么在cssz中怎么设置超出自动换行?
在CSS中,可以使用word-wrap: break-word;或word-break:break-all;来让英文强制换行。
word-break: break-all; 设置文字的强制自动换行,但只对英文起作用,以字母作为换行依据。
word-wrap: break-word; 设置文字的强制自动换行,但只对英文起作用,以单词作为换行依据。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
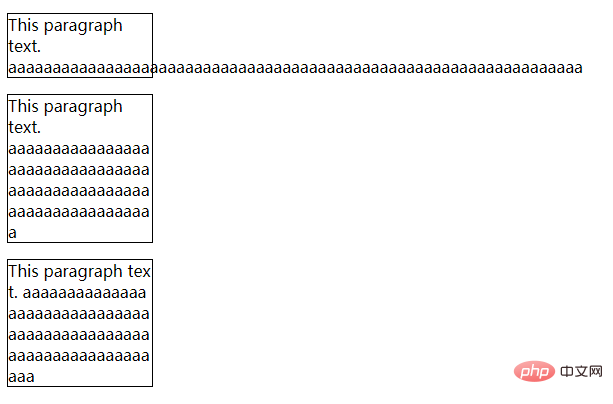
</html>登录后复制效果图:

(学习视频分享:css视频教程)
以上就是css怎么设置超出自动换行的详细内容,更多请关注zzsucai.com其它相关文章!
