所属分类:web前端开发
css设置表格间距的方法:1、使用padding属性对table的td元素进行样式设置,语法“td{padding:数值}”;2、直接在table标签内使用cellpadding属性,语法“cellpadding:数值”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css中控制table单元格的间距。

在test.html文件内,使用table标签创建一个表格,并使用border属性设置表格的边框为1px。

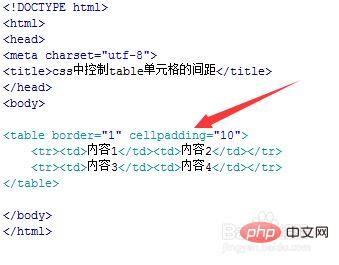
在test.html文件内,使用tr、td两个标签创建表格为两行两列,代码如下:


在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签中,对table的td元素进行样式设置,使用padding属性设置单元格的间距为10px,即单元格的内边距为10px。

除了上面的方法外,还可以使用cellpadding属性直接在table标签内设置,实现单元格的间距定义。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
以上就是css如何设置表格间距的详细内容,更多请关注zzsucai.com其它相关文章!
