所属分类:web前端开发
方法:首先在父标签p中嵌入包含文本的span标签;然后在父标签p中添加删除线样式,并使用color属性设置文本和删除线的颜色;最后在span标签中使用color属性重新设置文本颜色即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以属性text-decoration属性添加文本文字的删除线效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css添加文本文字的删除线</title>
<style>
p{
text-decoration:line-through;
}
</style>
</head>
<body>
<p>这里有一条删除线</p>
</body>
</html>登录后复制效果图:

那么如何给删除线设置颜色?下面来看看示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css添加文本文字的删除线</title>
<style>
p{
text-decoration:line-through;
color: red;
}
span{
color: black;
}
</style>
</head>
<body>
<p><span>这里有一条删除线</span></p>
</body>
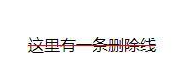
</html>登录后复制效果图:

这样我们结合text-decoration:line-through;和样式定义文本字体颜色的样式,就可以实现css中删除线与文字颜色不一的样式效果,是不是很简单!
(学习视频分享:css视频教程)
以上就是css怎么给删除线设置颜色的详细内容,更多请关注zzsucai.com其它相关文章!
