所属分类:web前端开发
css不显示图标的解决办法:1、检查图标引用路径并修改;2、检查字体文件命名,并修改成“fonts”即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
css引用字体图标时不显示
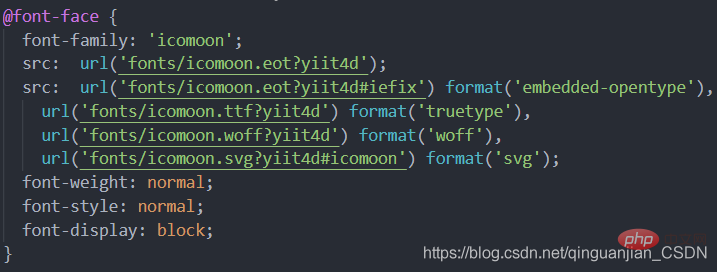
今天犯了一个非常傻的错误,css引用字体图标时没有显示,只有一个小方框。我第一反应是自己的路径不对,回到css开头:检查@font-face
果然,忘了在url()路径前面加上 …/ fonts/icomoon…加上,还是显示不了。找了半天,才突然发现了问题:
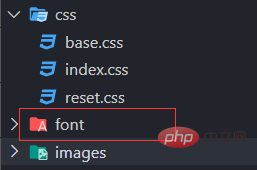
字体文件命名时是 font 不是 fonts 和 @font-face 中的不一致,修改过后正常显示。花时间写出来这个及其 沙雕 的错误,提醒自己今后不要再犯!!!
一定要注意路径问题!!!
【推荐学习:css视频教程】
以上就是css不显示图标怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
