所属分类:web前端开发
在css中,可以使用“letter-spacing”属性设置字间距,语法“letter-spacing:间距值”。letter-spacing属性增加或减少字符间的空白,该属性定义了在文本字符框之间插入多少空间。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,调整字与字之间的间距的属性是letter-spacing,你通过更改标签的letter-spacing属性值来设置标签内字与字之间的间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
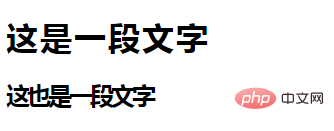
</html>登录后复制结果:

推荐学习:css视频教程
以上就是css如何设置字间距的详细内容,更多请关注zzsucai.com其它相关文章!
