所属分类:web前端开发
在css中,可以使用font-weight属性取消加粗,只需要给元素设置“font-weight:normal”样式即可;font-weight属性用于设置显示元素的文本中所用的字体粗细,当值为normal时为默认值,表示定义标准的字符。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
用css去除粗体样式,html有些标签自带粗体样式,可使用css样式去除粗体字体效果。

font-weight ——粗体,加粗样式单词
去除取消加粗粗体样式:
font-weight:normal
无论哪种HTML标签自带粗体,要取消去除,其css去除方法均相同。
单独去掉各自带加粗样式的粗体方法:
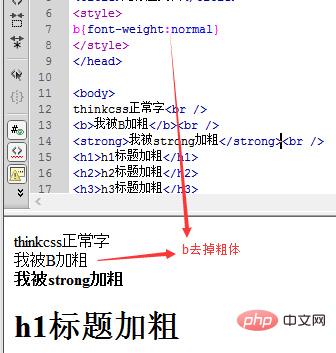
去除b标签粗体
b{font-weight:normal}登录后复制
取消html b标签粗体截图
取消strong标签粗体
strong{font-weight:normal}登录后复制![1621244213280056.jpg ]@4DC$10WMSD({ZH$7O$925.jpg](https://img.zzsucai.com/202210/14/1621244213280056.jpg)
css取消strong粗体标签内文字字体加粗样式
同理分别去除h1 h2 h3 h4
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}登录后复制![1621244234280997.jpg ]XK(KT(@_2A}%3Z_I[)AQDE.jpg](https://img.zzsucai.com/202210/14/1621244234280997.jpg)
分别去掉h1 h2 h3 h4粗体样式
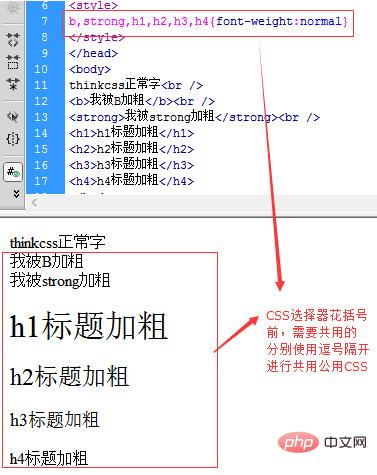
共用CSS法统一去掉这几个标签粗体
b,strong,h1,h2,h3,h4{font-weight:normal}登录后复制
共用CSS方法,节约代码地取消这些常用HTML粗体效果
推荐学习:css视频教程
以上就是css如何取消加粗的详细内容,更多请关注zzsucai.com其它相关文章!
