所属分类:web前端开发
在css中,可以使用width属性来设置td宽度,只需要给td元素设置“width:宽度值;”样式即可。width属性可以设置元素的宽度,定义的是元素内容区的宽度,不包括填充,边框,或页边距。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
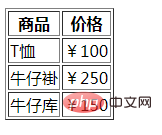
定义一个tableb表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
</body>
</html>
登录后复制
如何使用css设置td的宽度?
可以使用width属性来设置td宽度,语法:
td{
width:100px;
}登录后复制效果图:

(学习视频分享:css视频教程)
说明:
width属性设置元素的宽度。
注意: width属性不包括填充,边框和页边距!
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度。 |
| length | 使用 px、cm 等单位定义宽度。 |
| % | 定义基于包含块(父元素)宽度的百分比宽度。 |
| inherit | 规定应该从父元素继承 width 属性的值。 |
更多编程相关知识,请访问:编程入门!!
以上就是css怎么设置td的宽度的详细内容,更多请关注zzsucai.com其它相关文章!
