所属分类:web前端开发
在css中,可以使用display属性隐藏表格,只需要给tr元素设置“display:none”样式即可。display属性用于定义建立布局时元素生成的显示框类型,当值为none时,表示该元素不会被显示,并脱离文档流,不占实际空间。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,在test.html文件内,使用table标签创建一个三行两列的表格。
在test.html文件内,设置第二行的id属性为mytarget,下面使用css将它隐藏。
<body>
<table border="1">
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr id="mytarget">
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
</table>
</body>登录后复制在css标签内,通过table设置表格的宽度为280px,高度为180px。通过id设置表格第二行的样式,将display属性设置为none,实现将它隐藏。
<style>
table{
width: 280px;
height: 180px;
}
#mytarget{
display:none;
}
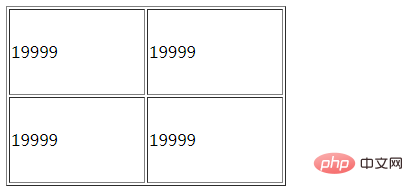
</style>登录后复制在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
以上就是css如何隐藏表格的详细内容,更多请关注zzsucai.com其它相关文章!
