所属分类:web前端开发
css设置高宽的方法:1、使用width和height属性设置元素的宽度和高度;2、使用max-width和max-height属性设置元素的最大宽度和高度;3、使用min-width和min-height属性设置元素的最小宽度和高度。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用width和height属性
width和height属性可以设置元素的宽度和高度,定义的是元素内容区的宽度和高度,不包括填充,边框,或页边距。
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度或高度。 |
| length | 使用 px、cm 等单位定义宽度或高度。 |
| % | 基于包含它的块级对象(父元素)的百分比宽度或高度。 |
方法2:使用max-width和max-height属性
max-width和max-height属性设置元素的最大宽度和高度,不包括填充,边框,或页边距!
属性值:
| 值 | 描述 |
|---|---|
| none | 默认。定义对元素的最大宽度或高度没有限制。 |
| length | 定义元素的最大宽度值或最大高度值。 |
| % | 定义基于包含它的块级对象的百分比最大宽度或最大高度。 |
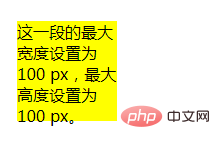
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
max-width:100px;
max-height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<p>这一段的最大宽度设置为100 px,最大高度设置为100 px。</p>
</body>
</html>登录后复制
方法3:使用min-width和min-height属性
min-width和min-height属性设置元素的最小宽度和高度,不包括填充,边框,或页边距!
属性值:
| 值 | 描述 |
|---|---|
| length | 定义元素的最小宽度或最小高度。默认值是 0。 |
| % | 定义基于包含它的块级对象的百分比最小宽度或最小高度。 |
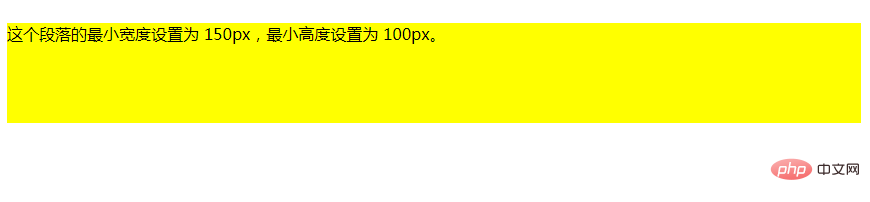
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
min-width:150px;
min-height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<p>这个段落的最小宽度设置为 150px,最小高度设置为 100px。</p>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css怎么设置高宽的详细内容,更多请关注zzsucai.com其它相关文章!
