所属分类:web前端开发
设置方法:1、使用letter-spacing属性,可以增加或减少字符间的空白,语法“letter-spacing:值”;2、使用word-spacing属性,可以增加或减少单词间的空白(即字间隔),语法“word-spacing:值”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用letter-spacing属性--设置字符间距
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
语法:
letter-spacing:length;
登录后复制length:定义字符间的固定空间(允许使用负值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
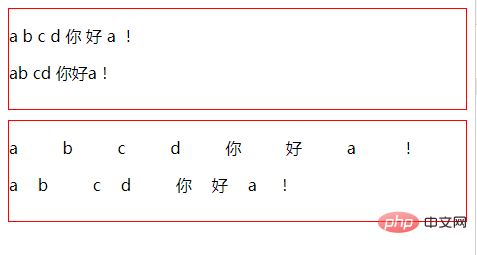
</html>登录后复制效果图:

方法2:使用word-spacing属性--设置单词间距
word-spacing 属性增加或减少单词间的空白(即字间隔);在这个属性中,“字” 定义为由空白符包围的一个字符串。也就是说该属性是以空格为基准进行调节间距的,如果多个字母被连在一起,则会被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
语法:
word-spacing:length;
登录后复制length:定义单词间的固定空间(长度值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
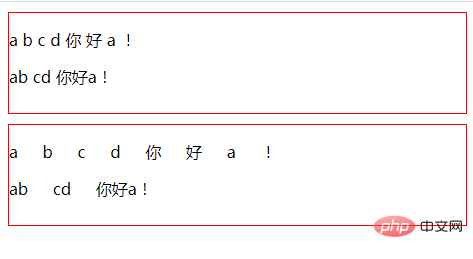
</html>登录后复制效果图:

letter-spacing和word-spacing的区别
word-spacing 属性增加或减少单词间的空白(即字间隔)。 letter-spacing 属性增加或减少字符间的空白(字符间距)。
word-spacing意思是设置单词间的间距,如何区别是不是为一个单词呢,这里我们可以看出 用空格隔开的为一个单词,所以在执行word-spacing:20px;执行的前后可以发现,执行后空格变得更大了!!
(学习视频分享:css视频教程)
以上就是css字间距怎么设置的详细内容,更多请关注zzsucai.com其它相关文章!
