所属分类:web前端开发
在html中,可以使用border属性去掉文本框的边框,只需要给文本框元素设置“border:0”或“border:none”样式即可。border属性为元素的边框设置宽度,当值为0或none时,表示文本框宽度为0或是文本框无边框。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css可以用border属性去除文本框的边框。
新建html文档,在body标签中添加一些input标签,这时默认情况下浏览器中的文本框有1px的边框:
![1619173724672199.png X`{S}6)][$ZO0}0VY`0D[JB.png](https://img.zzsucai.com/202210/14/1619173724672199.png)
在head标签中添加style标签,设置input的样式,这里为了演示方便,为文本框设置灰色的背景色:
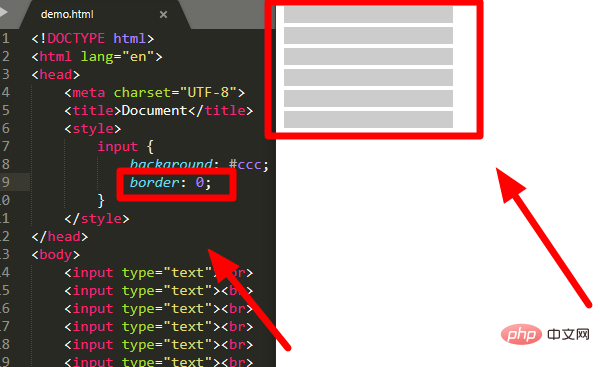
![1619173742384337.png A]@1V}AR0_GBG[H0WUJLI82.png](https://img.zzsucai.com/202210/14/1619173742384337.png)
为input标签设置边框“border”属性,属性值为“0”,这时网页中文本框的边框就被去掉了:

也可以使用border:none属性去掉文本框的边框。
推荐学习:css视频教程
以上就是css文本框如何去掉边框的详细内容,更多请关注zzsucai.com其它相关文章!
