所属分类:web前端开发
css把背景旋转的方法:首先对内容定义样式,并给图片所在的li定义宽高;然后给图片设置过渡效果,过渡使用transition属性;接着通过rotate给其设置变形;最后运行程序即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css把背景旋转的方法:
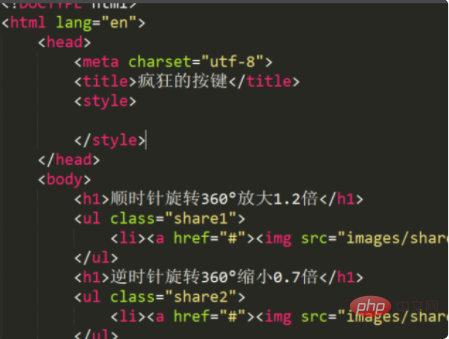
首先准备一个HTML文档,文档中准备好两个图片,接下来会对这两个图片进行旋转。

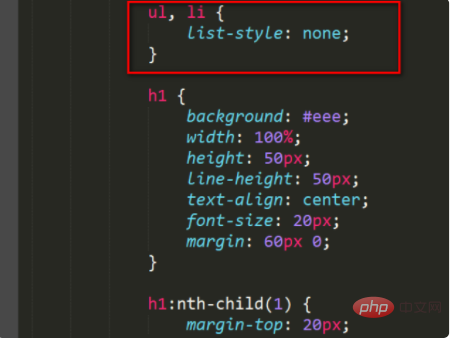
然后对HTML中的内容定义一些样式,如下图所示,主要是标题以及ul的样式。

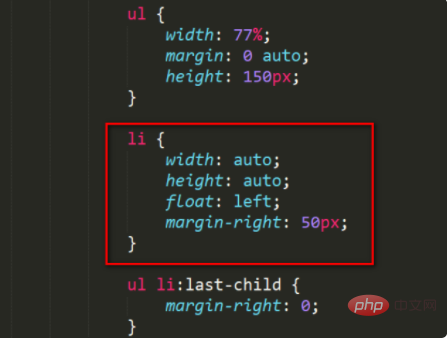
接下来就给图片所在的li定义宽高,如下图所示。

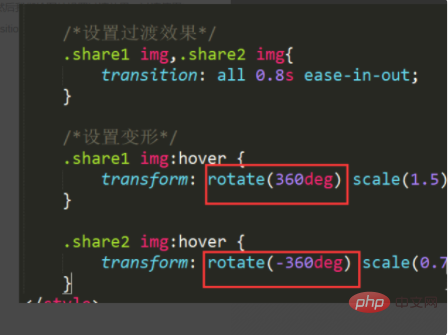
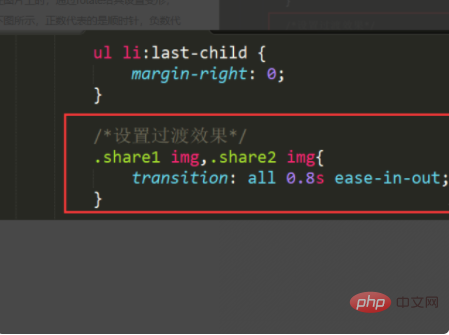
然后给图片设置过渡效果,过渡使用transition属性,如下图所示。

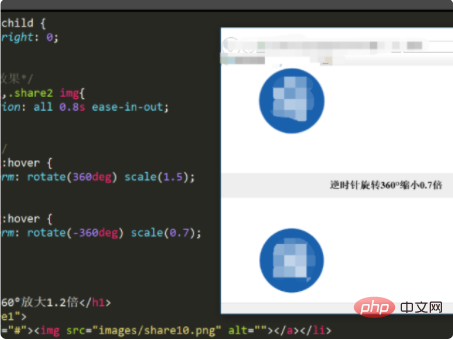
当鼠标悬停在图片上时,通过rotate给其设置变形,如下图所示,正数代表的是顺时针,负数代表的是逆时针。

最后运行程序,会看到如下图所示的效果,鼠标放在图片上会顺时针或者逆时针旋转。

相关教程推荐:CSS视频教程
以上就是css如何把背景旋转的详细内容,更多请关注zzsucai.com其它相关文章!
