所属分类:web前端开发
css文本框颜色的设置方法:1、使用color属性设置文本框内文字颜色;2、使用background-color属性设置文本框的背景颜色;3、使用border-color属性设置文本框的边框颜色。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用color属性设置文本框内文字颜色
<textarea>文本框,默认文本颜色</textarea><br>
<textarea style="color: red;">文本框,文本颜色为:红色</textarea>
登录后复制效果图:

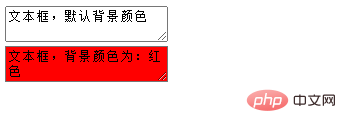
2、使用background-color属性设置文本框的背景颜色
<textarea>文本框,默认背景颜色</textarea><br>
<textarea style="background-color: red;">文本框,背景颜色为:红色</textarea>
登录后复制效果图:

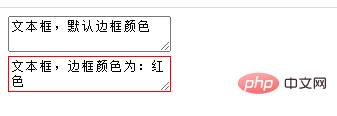
3、使用border-color属性设置文本框的边框颜色
<textarea>文本框,默认边框颜色</textarea><br>
<textarea style="border-color: red;">文本框,边框颜色为:红色</textarea>
登录后复制效果图:

(学习视频分享:css视频教程)
以上就是css文本框颜色怎么设置的详细内容,更多请关注zzsucai.com其它相关文章!
