所属分类:web前端开发
css中文乱码的解决办法:1、用“notepad++”打工编写的CSS文档;2、选择文件菜单"格式",弹出下拉菜单,选择下面的“以UTF-8格式编码”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、notepad++2020版,DELL G3电脑。
css中文乱码的解决办法:
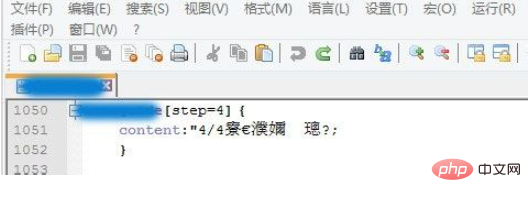
第一,用notepad++打工你编写的CSS文档
这时候我们会看到中文是以乱码形式出现的

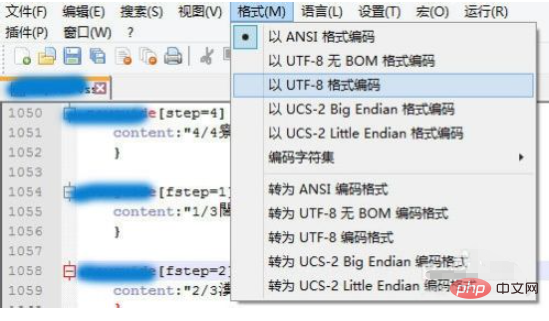
第二,选择文件菜单"格式",弹出下拉菜单,这时候我们发现,默认是“以ANSI格式编码”
选择下面的“以UTF-8格式编码”

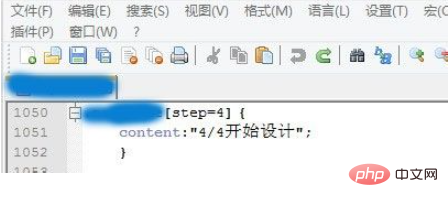
这时候你就会看到,刚才的文字乱码显示正常了
如图所示:

相关教程推荐:CSS视频教程
以上就是css中文乱码怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
