所属分类:web前端开发
在css中,not选择器用于匹配非指定元素/选择器的每个元素,语法格式“:not(selector)”。not选择器可以为每个非指定元素设置样式,例“:not(p){background:red;”就是为每个并非p元素的元素设置背景颜色。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
:not() 选择器用于一些特殊的功能的呈现上,我举一个我使用的例子:

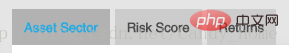
当你的鼠标hover到这些标签的时候,会想第二个标签一样改变颜色。
而当你点击第一个的时候标签“Asset Sector”,然后再把鼠标hover上去的时候就不想要这个特效了。
这个改怎么实现呐?
很简单,使用 &:not() 选择器就可以很容易解决这个问题了。
在W3CSchool 上的定义:
:not(selector)选择器匹配非指定元素/选择器的每个元素。
看我做什么操作来达到上面的效果。
原始的代码:
.pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
&:hover{
background-color: @pr-light-grey-7;
}
}登录后复制改变后的代码:
.pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
}
.pr-pos-box_tab:not(.pr-pos-box_tab--selected) {
&:hover{
background-color: @pr-light-grey-7;
}
}登录后复制看出不同了么?
对~用了not(.pr-pos-box_tab--selected)来使hover的时候不作用到pr-pos-box_tab--selected标签上
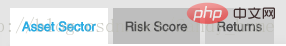
改变后的效果图:

(学习视频分享:css视频教程)
以上就是css :not()选择器怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
