所属分类:web前端开发
css取消链接下划线的方法是,给链接文本添加text-decoration属性,并且设置属性值为none就可以了,例如【h3 {text-decoration:none;}】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中提供了一个专门用来设置文本修饰的属性text-decoration,利用该属性我们可以自定义添加到文本的修饰,下划线、上划线、删除线等。
一些常用属性值:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
举个例子:
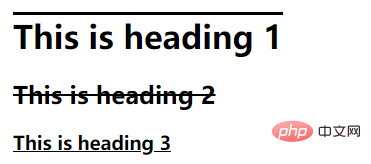
比如我们要设置h1,h2,h3和h4元素文本装饰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>登录后复制看下运行效果:

相关视频分享:css视频教程
以上就是css如何取消链接下划线的详细内容,更多请关注zzsucai.com其它相关文章!
