所属分类:web前端开发
实现方法:1、利用border-left或border-right属性实现;2、使用伪元素来实现;3、利用box-shadow属性实现;4、利用“filter:drop-shadow()”实现;5、利用linearGradient渐变实现。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html:
<p class="p1">实现竖线</p>
登录后复制css:
p{
width: 200px;
height: 50px;
line-height:50px;
text-align: center;
background: #ccc;
position: relative;
}登录后复制.p1 {
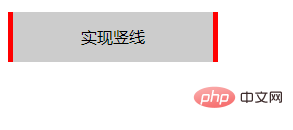
border-left: 5px solid red;
border-right: 5px solid red;
}登录后复制效果图:

每个标签都会有before及after两个伪元素,并且我们也经常用这类标签做一些Icon之类的小图标。这里我们使用伪元素,也会很容易来实现想要的效果。
.p1::before {
content: "";
width: 5px;
height:50px;
position: absolute;
top: 0;
left: 0;
background: red;
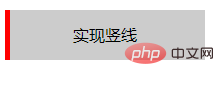
}登录后复制效果图:

使用内阴影或者外阴影也能实现此效果,不过在有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,其他浏览器没遇到。
/* 内阴影 */
.p1{
box-shadow:inset 5px 0px 0 0 red;
}
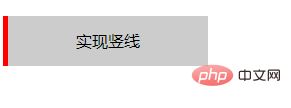
/* 外阴影 有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,显示效果如下图*/
.p1{
box-shadow:-5px 0px 0 0 red;
}登录后复制效果图:

CSS3 新增滤镜 filter 中的其中一个滤镜drop-shadow,也可以生成阴影。
.p1{
filter:drop-shadow(-5px 0 0 red);
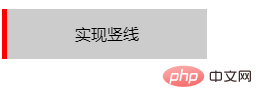
}登录后复制效果图:

.p1 {
background-image: linear-gradient(90deg, red 0px, red 5px, transparent 5px);
}登录后复制效果图:

此外还可以用outline或者滚动条的形式来实现,但是这两种的体验效果或者兼容性都不是太好,不推荐使用。
(学习视频分享:css视频教程)
以上就是css怎么实现竖线的详细内容,更多请关注zzsucai.com其它相关文章!
