所属分类:web前端开发
css中可利用border-top-style属性来设置虚线上边框,只需要给元素添加“border-top-style:dashed;”样式即可。border-top-style属性可设置元素的上边框样式,值为dashed时可定义虚线样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用border-top-style属性来设置虚线上边框。
border-top-style属性可以设置元素的上边框样式,当值为dashed时可定义虚线样式。
下面通过代码示例来看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dashed {border-top-style:dashed;}
</style>
</head>
<body>
<p class="dashed">虚线上边框样式</p>
</body>
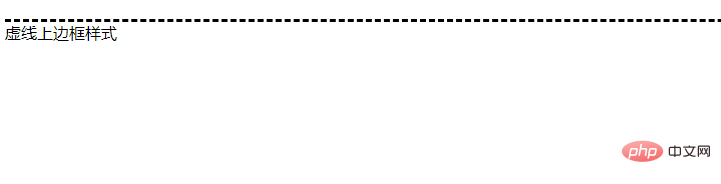
</html>登录后复制效果图:

扩展知识:border-top-style属性可以设置的值
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
(学习视频分享:css视频教程)
以上就是css中怎么设置虚线上边框的详细内容,更多请关注zzsucai.com其它相关文章!
