所属分类:web前端开发
在css中,可以使用width属性来设置文本框宽度,只需要给文本框元素textarea添加“width:宽度值;”样式即可。width属性可以设置元素的宽度,它定义了元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<textarea> 标签定义一个多行的文本输入控件,即文本框。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,也可以使用 CSS 的 height 和 width 属性来设置高度和宽度。
width 属性设置元素的宽度。这个属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
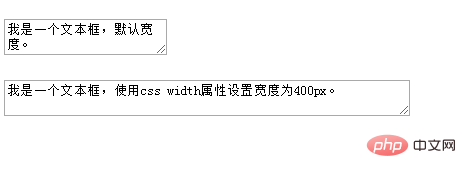
</html>登录后复制效果图:

(学习视频分享:css视频教程)
以上就是css怎么设置文本框宽度的详细内容,更多请关注zzsucai.com其它相关文章!
