所属分类:web前端开发
方法:1、利用caret-color属性,语法“caret-color:颜色值;”;2、利用“::first-line”选择器,语法“input{color:光标颜色值;}input::first-line{color:文本颜色值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS改变插入光标颜色常用两种方法:
方法1:使用caret-color属性
caret-color 属性规定 input、textareas 或任何可编辑元素中的光标(插入符号)的颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
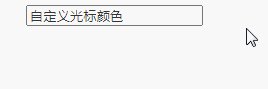
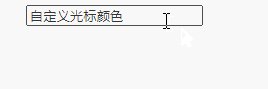
</html>登录后复制效果图:

caret-color属性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE浏览器则还需要等待一些时日。
方法2:使用::first-line选择器
是的
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
<input class="example" value="自定义光标颜色"><br><br>
</body>
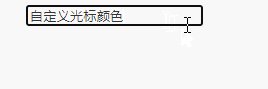
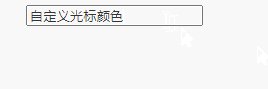
</html>登录后复制效果图:

借助::first-line伪元素的方法在Chrome,Safari浏览器下表现良好,但是Firefox浏览器并不支持
兼容方式:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}登录后复制(学习视频分享:css视频教程)
以上就是css如何修改光标颜色的详细内容,更多请关注zzsucai.com其它相关文章!
