所属分类:web前端开发
在css中,可以使用calc()函数来实现自适应,只需要在元素中添加“元素:calc(100%-像素大小);”即可。calc()函数是css3新增的一个功能,通过计算来指定元素的长度,因此不用担心添加边距或者边框带来的问题。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
随着自适应布局的出现,我们在制作页面的时候,经常会碰到元素的宽度为100%的情况。了解盒模型的朋友不难想到,如果这个元素有margin,padding,border的时候,此时的元素整体宽度必会大于父级元素的宽,就会导致页面结构错乱等一系列布局问题。为了解决这种问题,我可以通过calc()来实现。
首先calc是calculate(计算)的缩写,其次看起来像是一个函数,它是css3新增的一个功能,用来指定元素的长度,而且是通过计算来指定,因此不用担心添加边距或者边框带来的问题。
既然calc()能通过计算设定元素的长度,那怎么去实现呢?
我们知道元素可以通过百分比、px等单位定义高宽,而calc()可以通过计算得出高宽。如下:
width: calc(100% - 10px);
登录后复制可以使用”+”、”-“、”*”、”/”运算符进行运算
可以混合使用百分比、em、px、rem等单位进行计算
注意运算符前后使用空格
上面的用法是不是很简单呢,那我们来看一个完整的实例:
说明:以下示例只展示calc用法及效果,实际项目根据需求取最优实现方式。
html代码片段
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>登录后复制css代码片段
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}登录后复制
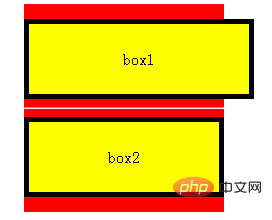
从上面实例不难看出,box1和box2的区别就在于宽度的定义,在box2中,我们把padding和border的横向值去掉后,calc()计算出来的宽度才是我们想要的值。
推荐学习:css视频教程
以上就是css如何实现自适应的详细内容,更多请关注zzsucai.com其它相关文章!
