所属分类:web前端开发
css实现搜索框的方法:首先组织页面结构;然后使用placeholder来进行文本框注释;接着设置搜索按钮;最后重置页面的默认外边距与内边距,并设置搜索框的外边框样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css搜索框怎么写?
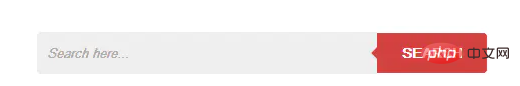
使用p+css实现如图所示搜索框效果:

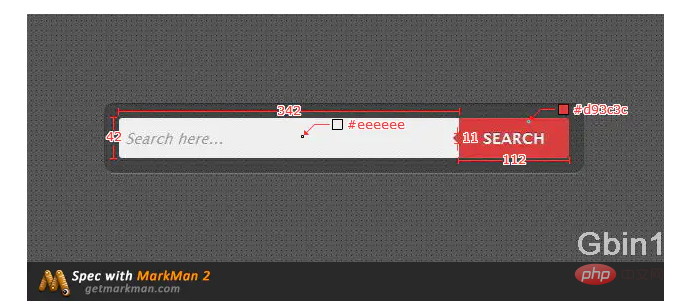
1.使用markman对原图进行宽度、高度、颜色等方面的分析,如下图:

2.分析元素:
该搜索框主要构成:input文本框、button按钮、按钮左侧一个三角形的指示符号;
<form action="">
<p class="form">
<input type="text" name="uname" placeholder="Search here...">
<button>SEARCH
<span class="t"></span>
</button>
</p>
</form>登录后复制<input type="text" name="uname" placeholder="Search here...">
登录后复制<button>SEARCH</button>
登录后复制<button>SEARCH
<span class="t"></span>
</button>
登录后复制 *{
margin:auto;
padding:0;
}登录后复制 .form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}登录后复制设置搜索框的外边框样式,设置透明度,去掉外边框线,设置边框弧度:
background:rgba(0,0,0,.2);
border:none;
border-radius:5px;
登录后复制input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}登录后复制边框弧度也可简写成:
border-radius:5px 0 0 5px;
登录后复制设置字体样式:
style-style:italic
登录后复制还有其他属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}登录后复制注意,这里使用了相对定位:
position: relative;
登录后复制作用是用来帮助指示三角形的位置;
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}登录后复制这个元素使用绝对定位,将其的y坐标从右往左的参考元素的100%边框位置上,x坐标不设置,则默认为0:
position: absolute;
right:100%;
登录后复制制作三角形指示符号的步骤:
<span class="triangle"></span>
登录后复制 .triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}登录后复制border-color 四个值依次表示上、右、下、左四个边框的颜色。
【推荐学习:css视频教程】
border-color: #000 transparent transparent transparent;
登录后复制<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:auto;
padding:0;
}
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}
button{
/*display:inline-block;*/
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
position: relative;
font-size:16px;
font-weight: bold;
}
/*使用伪类来添加三角符号*/
button:before{
content:"";
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
top:38%;
}
</style>
</head>
<body>
<form action="">
<p class="form">
<input type="text" name="uname" placeholder="Search here..."><button>SEARCH</button>
</p>
</form>
</body>
</html>登录后复制以上就是css搜索框怎么写的详细内容,更多请关注zzsucai.com其它相关文章!
