所属分类:web前端开发
css实现表格样式的方法:首先创建一个HTML示例文件;然后设置td标签的“colspan、rowspan”属性;最后通过设置“background-color”等样式实现表格样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css怎么实现表格样式?
html、css 实现一个漂亮的表格
最终效果:利用html、css制作一个美观、大方的表格,而且很简单,容易上手。

前言:
不过,表格还是有用的:
网站通常分为前台、后台两部分
- 前台:面向用户
- 后台:面向管理员(对界面要求不高,对功能性要求高)
如今,h5的时代正在来临,我们需要明确一个观点,HTML只负责网站的骨架,html标签元素是有语义化的(给搜索引擎看的);而网站的样式是靠css来负责的
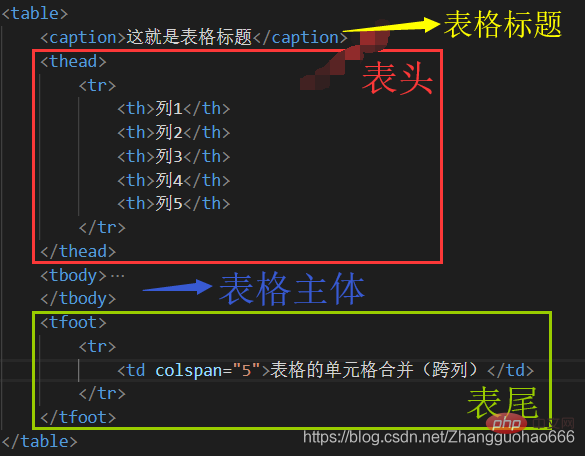
一:表格标签讲解

二:纯HTML效果
确实丑,但是往后面看,加了css后,丑小鸭就变白天鹅了
html:
代码又长又无趣,我就不把它全部显示出来了(tbody标签折叠的内容就是10个tr标签,每个tr标签内部有5个td标签)
<td colspan='5'></td>,如上,合并一行中的5列单元格<td rowspan='2'></td>,合并一列中的2行单元格三:用CSS修改表格样式

css:
table{
width: 100%;
border-collapse: collapse;}table caption{
font-size: 2em;
font-weight: bold;
margin: 1em 0;}th,td{
border: 1px solid #999;
text-align: center;
padding: 20px 0;}table thead tr{
background-color: #008c8c;
color: #fff;}table tbody tr:nth-child(odd){
background-color: #eee;}table tbody tr:hover{
background-color: #ccc;}table tbody tr td:first-child{
color: #f40;}table tfoot tr td{
text-align: right;
padding-right: 20px;}登录后复制有兴趣的可以继续看看:
四:上述CSS中几个有意思的知识点
border-collapse
border-collapse是table标签的一个属性,有两个取值:
seperate 边框之间分离collapse 两两相临边框合并:nth-child()
:nth-child()是伪类
伪类是选择器的一种
table tbody tr:nth-child(odd)
登录后复制意思:必须是tr元素,必须是table tbody下的第奇数个子元素
正是用这个伪类,我实现了表格中表格主体内的奇数行和偶数行的背景颜色不同
()内的参数:
odd或者2n+1:第奇数个even或者2n:第偶数个6n:第6、12、18、24、… 、6n个5:第5个:first-child()
:first-child()是伪类
table tbody tr td:first-child
登录后复制意思:选中table tbody tr下,第一个子元素并且必须是td元素
利用这个伪类,我实现了将表格主体的第一列全部单元的背景颜色改了
:hover
:hover是伪类
table tbody tr:hover
登录后复制意思:选中鼠标悬停的table tbody下tr标签
即我通过这个伪类,实现了我鼠标悬停在表格主体的某个地方时,整行变色
最终效果:利用html、css制作一个美观、大方的表格,而且很简单,容易上手。

前言:
不过,表格还是有用的:
网站通常分为前台、后台两部分
- 前台:面向用户
- 后台:面向管理员(对界面要求不高,对功能性要求高)
如今,h5的时代正在来临,我们需要明确一个观点,HTML只负责网站的骨架,html标签元素是有语义化的(给搜索引擎看的);而网站的样式是靠css来负责的
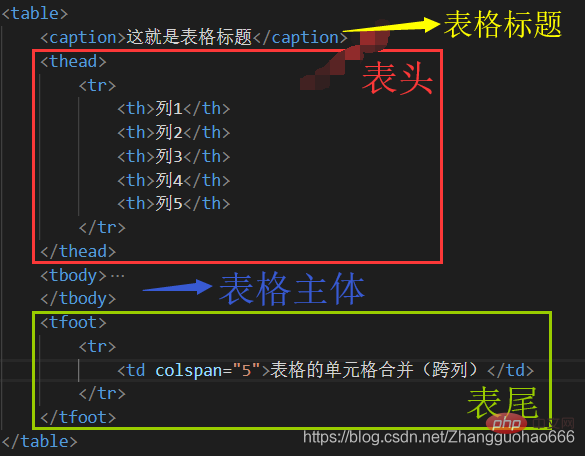
一:表格标签讲解

二:纯HTML效果
确实丑,但是往后面看,加了css后,丑小鸭就变白天鹅了
html:
代码又长又无趣,我就不把它全部显示出来了(tbody标签折叠的内容就是10个tr标签,每个tr标签内部有5个td标签)
<td colspan='5'></td>,如上,合并一行中的5列单元格<td rowspan='2'></td>,合并一列中的2行单元格三:用CSS修改表格样式

css:
table{
width: 100%;
border-collapse: collapse;}table caption{
font-size: 2em;
font-weight: bold;
margin: 1em 0;}th,td{
border: 1px solid #999;
text-align: center;
padding: 20px 0;}table thead tr{
background-color: #008c8c;
color: #fff;}table tbody tr:nth-child(odd){
background-color: #eee;}table tbody tr:hover{
background-color: #ccc;}table tbody tr td:first-child{
color: #f40;}table tfoot tr td{
text-align: right;
padding-right: 20px;}登录后复制有兴趣的可以继续看看:
四:上述CSS中几个有意思的知识点
border-collapse
border-collapse是table标签的一个属性,有两个取值:
seperate 边框之间分离collapse 两两相临边框合并:nth-child()
:nth-child()是伪类
伪类是选择器的一种
table tbody tr:nth-child(odd)
登录后复制意思:必须是tr元素,必须是table tbody下的第奇数个子元素
正是用这个伪类,我实现了表格中表格主体内的奇数行和偶数行的背景颜色不同
()内的参数:
odd或者2n+1:第奇数个even或者2n:第偶数个6n:第6、12、18、24、… 、6n个5:第5个:first-child()
:first-child()是伪类
table tbody tr td:first-child
登录后复制意思:选中table tbody tr下,第一个子元素并且必须是td元素
利用这个伪类,我实现了将表格主体的第一列全部单元的背景颜色改了
:hover
:hover是伪类
table tbody tr:hover
登录后复制意思:选中鼠标悬停的table tbody下tr标签
即我通过这个伪类,实现了我鼠标悬停在表格主体的某个地方时,整行变色
【推荐学习:css视频教程】
以上就是css怎么实现表格样式的详细内容,更多请关注zzsucai.com其它相关文章!
